AMP - Accelerated Mobile Pages | Weboptim
Last year, Google introduced an open source framework that promises instant loading of web pages on mobile devices. The project was launched in February 2016, but was met with a lot of scepticism; with limited ad tags and an open-source protocol that takes users far away from the original landing page, experts thought AMP would not attract a large audience.
The history of mobile AMP
- October 2014 - official announcement of Google AMP
- February 2016 - Google AMP launched
- September 2016 - AMP pages ranked in the organic results
- May 2017 - announced now available in Adwords for display and search ads
- Coming soon: launch of mobile-first index
The impact of AMP
The number of Google AMP documents is now around 2 trillion, compared to 600 million in September 2016. The number of domains using AMP sites has risen to over 900,000, and includes big names such as eBay, WordPress and the Washington Post.
AMP documents load twice as fast as traditional pages and the latency is one tenth that of responsive mobile pages.

Why should you consider it?
- By 2020, 80% of mobile traffic will come from smartphones.
- The 58% searches are performed on a mobile device.
- Web pages 53% were abandoned if the load time was more than 3 seconds.
- An 1% delay in load time can cause a conversion reduction of up to 7%.
Many websites have not yet implemented the AMP code, even though it clearly results in positive traffic figures:
- AMP owners 90% experienced higher engagement rates after the introduction of AMP. 80%-also experienced higher engagement rates.
- An increase of 10% is observed in the dwell time indicator for those who viewed an AMP document, compared to the original web pages.
How does AMP work?
There are 3 basic parts:
1. AMP HTML - part of the HTML, contains some unique label and features, and a number of restrictions. But if you are familiar with the standard HTML format, you should have no difficulty in mapping existing pages to AMP HTML.
2. AMP JS - Javascript framework for mobile sites. Third-party JavaScript is not allowed with AMP.
3. AMP CDN - optional content provider network, filters, caches and performs performance optimisation on AMP-compliant sites.
How to set it up?
First, there should be 2 versions of the page: the original and the AMP.
Because AMP does not allow forms and 3rd party JavaScript, you cannot have lead forms, on-page comments, and many other elements on the page that you would normally use.
Some restrictions should be provided by rewriting the page template, such as making sure that all CSS is under 50 KB.
Multimedia must be handled in a specific way: link
WordPress site simple to set up officially plugin with the help of.
You can easily check how the AMP version of your WordPress site performs in Google searches. To do this, use the Google Webmaster tools. A Search appearance you can find the menu item Accelerated Mobile Pages Opportunities.

What are the advantages and disadvantages?
Google introduced it to improve the user experience for mobile browsers. At the design level, the AMP code eliminates ads and cluttered JavaScript that don't always load smoothly on mobile.
The simple structure of AMP means that web pages load nearly four times faster than traditional pages, while using eight times less data.
AMP is a continuously updated open source protocol. Webmasters paste the AMP code into a web page, which then pulls the data from the AMP cache and renders the page in a flash. AMP uses server-side rendering during caching, which ensures faster speeds.
All of this makes it important from an SEO perspective, because faster websites tend to improve bounce rates and correlate with higher conversion rates and better dwell time indicator.
Of course, the move to AMP also has some consequences. Most AMP content only allows one ad tag and this is difficult to place. More confusingly, the proper integration of AMP into source code requires the expertise of a web developer.
Not all AMP documents are the same. While the median AMP load time is under one second, the 99% of AMP pages will load in 8 seconds.
8 seconds? That doesn't seem very effective.
This is because many websites use a broken version of the AMP code, or simply misplace the code.
At the moment, despite the positive results, the AMP is still in its infancy.
But Google has not yet released its first mobile index and so no one knows how important or permanent the new update will be. AMP is likely to be a minor ranking factor in Google's first mobile algorithm.
Does it affect SEO?
AMP is not an official ranking factor, but it improves the loading time of a web page, which is a ranking factor and also plays a role in SEO.
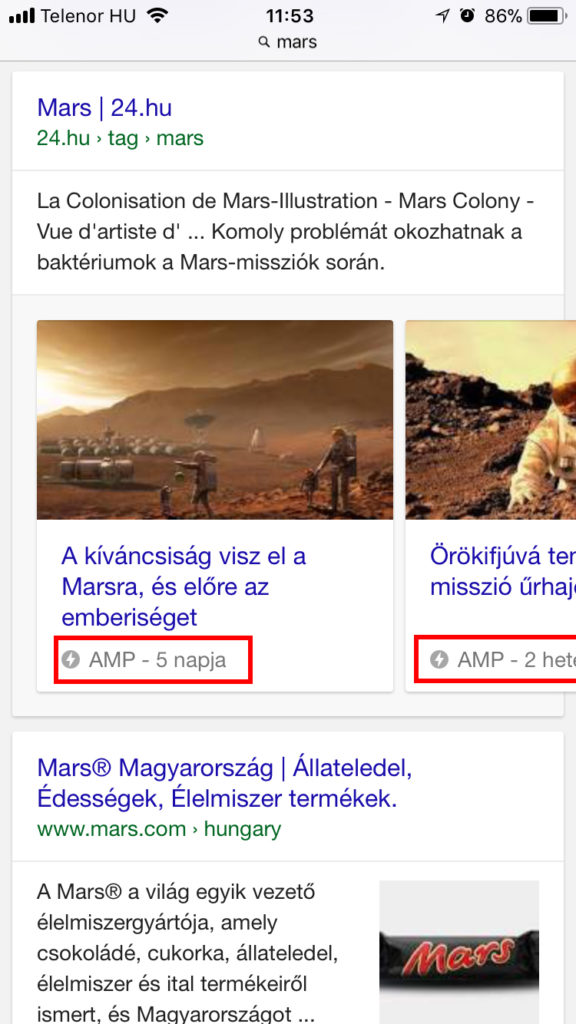
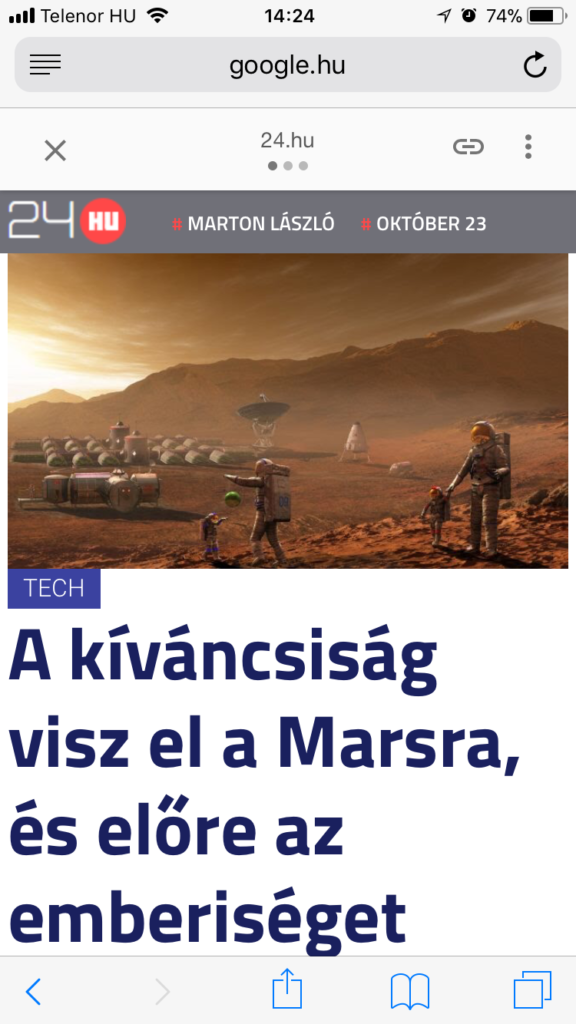
When you click on something, you'll see a small section at the top that highlights news from AMP-compatible sites. Thanks to AMP, when you click on the link here, the article will load immediately.


SEO effects:
– the AMP sites are located high up - AMP content appears higher up in mobile search results, so users don't have to scroll vertically. They are formatted and appear in a horizontal layout, making them easier to scroll, which gives well-ranked AMP pages a great look.
- most people actually read the content - people who click on AMP pages are more likely to engage with the content and less likely to turn away from the site. This provides a great opportunity for those who use longer texts to engage with readers.
– the AMP is not static - although a stripped-down version of the technology used on the website, can include dynamic content, video, audio or social media buttons.
– Google Analytics supports Google AMP - to see how users react to AMP versions of pages.
- AMP pages will not generate leads - it is not possible to place opt-in formats at the moment, so we are not able to use it for submissions at the moment. If this is the primary purpose of our subsite, then implementing AMP will not be of any benefit.
- AMP can hinder link building efforts - the URL of AMP pages is rooted in Google.com, so if you link to AMP pages, you won't get the same link strength as you would if you linked to a traditional page.
- HTML must be error-freee - Google does not store AMP data unless it is free of coding errors up to 100%. Therefore, unless we ask a professional to do the work, we may not be able to use it.
- AMP is not effective on e-commerce sites - the AMP currently focuses mainly on long content and articles.
Summary
√ AMP can help you rank better in search results
√ using AMP improves the user experience for mobile users with slow data connections
Χ AMP allows limited HTML, CSS and JavaScript elements. This limits many features, such as Facebook like or email forms
√ Google Analytics supports Google AMP
Χ but does not support many other Analytics-like platforms
Χ similar situation with advertising opportunities (limited)
√ the number of mobile visitors could increase significantly
Conclusion
It is not yet clear how the AMP project will fit into the future of search engine optimisation (SEO).
Unless you focus on long-form content, it may not offer much of an advantage at the moment, but this could easily change in the coming months/years. It is possible that a similar system will be introduced for e-commerce and business websites.
But the fact that speed and mobile-friendliness are important for all websites has not changed.
Source: searchengineland.com , searchenginejournal.com , business2community.com