How do we use Google Analytics to measure multiple domains? | Weboptim
Google Analytics' measurement options for multiple domains or subdomains are not very broad. However, depending on the situation, you can set up measurement in one or more simple steps.
What situations can occur?
| Situation | To do |
|---|---|
| A subdomain | Simple Google Analytics tracking code integration into the site |
| Multiple subdomains or domains, treated as different sites | Separate tracking code for each domain (subdomain) |
| Multiple subdomains in a domain, treated as a single page | Exclude self-referral pages + unique hostname for request URLs + ga.js / doubleclick.js: domain name setting |
| Multiple domains with one or more subdomains, treated as one site | Exclude self-referral sites + unique hostname for request URLs + cross domain linking |
Different tracking codes are set up differently, so the first step is to know what tracking code we use.
- ga.js / doubeclick.js: contains "_gaq.push" snippet
- analytics.js tracking code: contains "ga('create'" and "ga('send'" detail
- Google Tag Manager: the account includes an analytics tag (Universal Analytics)
Use of isolated tracking codes
A tracking code is a unique code that Google Analytics generates for us when we register a website. It looks something like this: UA-463253-1. This code should be placed on all the pages of the website on which we want to collect information.
You can use the same tracking code for multiple domains or subdomains and view them in a filtered view separately, but a our aggregated view there is also. This view makes sense if you ignore the self-referral traffic, leaving the domain specific view, with lots of direct traffic actually coming from sister sites.
So we end up having to choose between the incorrect aggregate view and the incorrect specific view. Therefore, if we want data in both views that carry valuable information, we should consider installing a single tracking code on each page.
Exclude self-referral sites
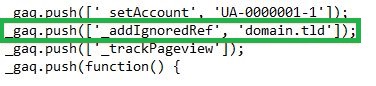
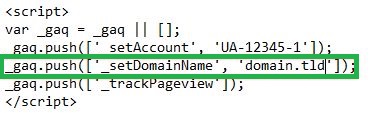
A self-referral means that a referral to our site traffic source from our own site. Some data are therefore incomplete in the system<b, so it is difficult to know which channel is effective in achieving conversions. Self-referral traffic is also a new session, so it can ruin key metrics and make it extremely difficult to track website routes. But the good news is that you can easily manage this problem. If you have old ga.js code you need to add an extra line to the tracking code:

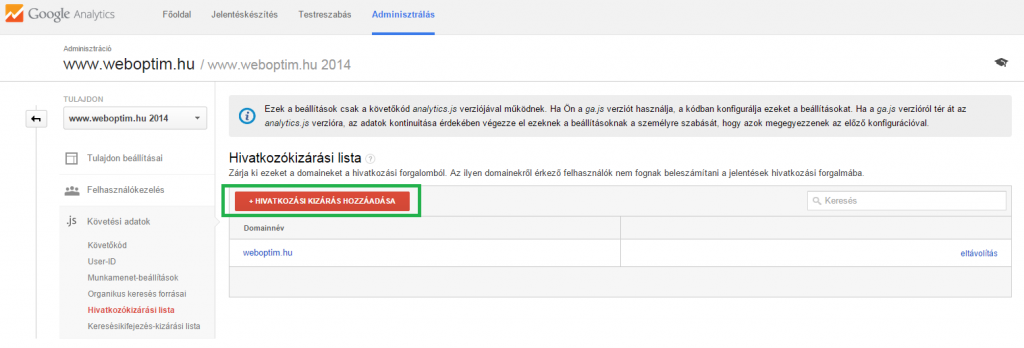
But if analytics.js code, you can simply add the pages you want to exclude in Analytics:

Unique hostname for request URLs
A hostname is a name that Google Analytics assigns to each subdomain from which a page view came. A request URL is the name you see in the reports when you set dimensions like landing page.

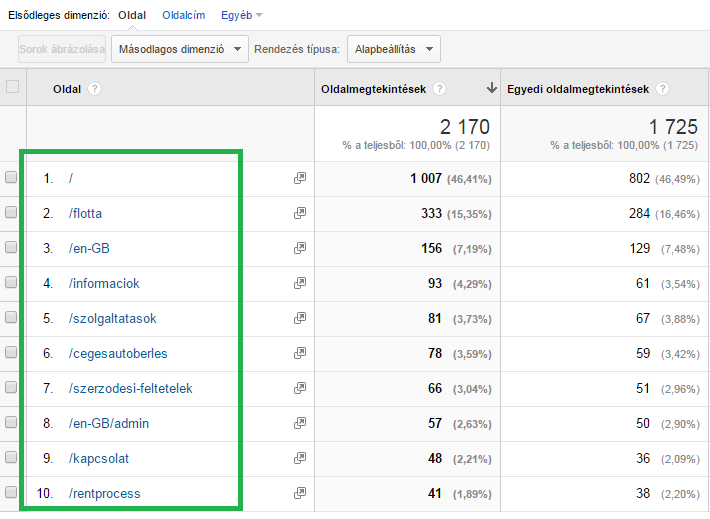
Any view that contains data from multiple domains or subdomains runs the risk of seeing the same pages as aggregated data.
For example, if the website contains the blog.weboptim.hu/adwords and weboptim.hu/adwords URL, you can combine them into a /adwords request URL, so we never know which of the two pages is the more efficient one.
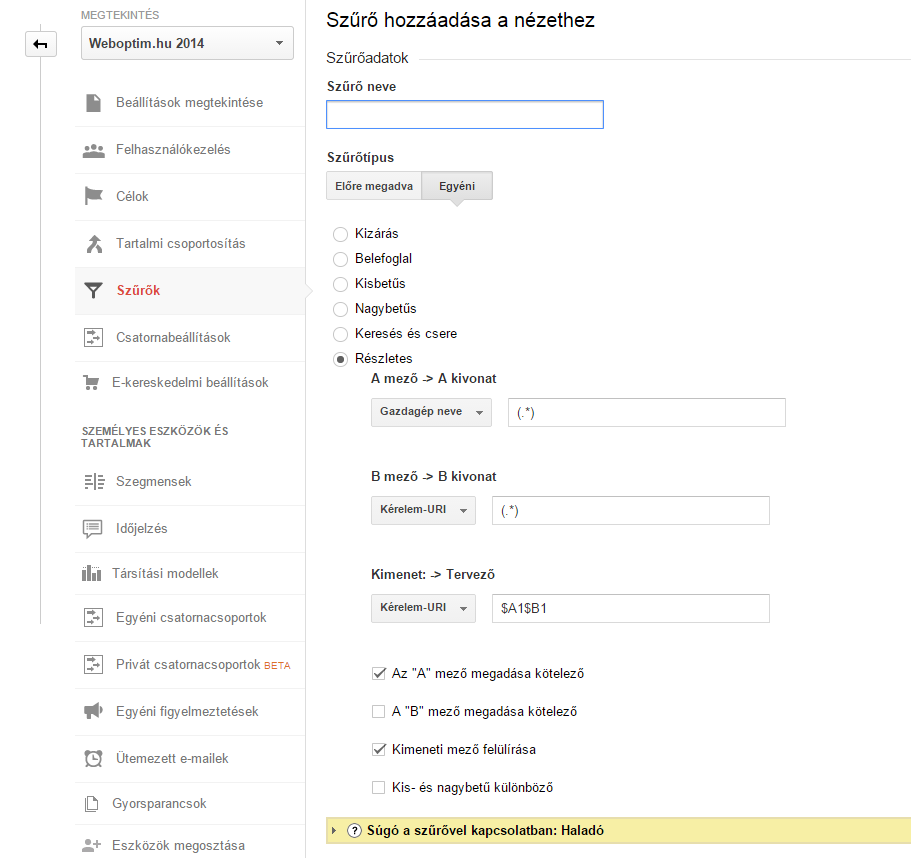
A pass filter is used to set a good measurement:

Ga.js / doubleclick.js: domain name setup
The new analytics.js code and the Universal Analytics tag-users, this step is unnecessary. Unless otherwise configured, cookies are automatically stored at the highest possible level, so that subdomain-specific data can be avoided.
If old code we use, it is necessary to set the location of the cookies in Analytics so that they are not lost when moving between different subdomains. In practice, this means placing an extra one in the code.

This should always be set at the domain level.
Cross-domain linking
By default, Google Analytics looks for cookies in the same domain of the page. If it does not find a cookie, it assumes that the visit is just starting and counts it as a new session. If you move between different domains, the cookie "doesn't come with us", so the information for that session stops.
But not to worry, a plugin (autoLink) can help simplify this. If your website has multiple domains associated with it and you are not using the latest Analytics tracking code type, you may need to update this feature.
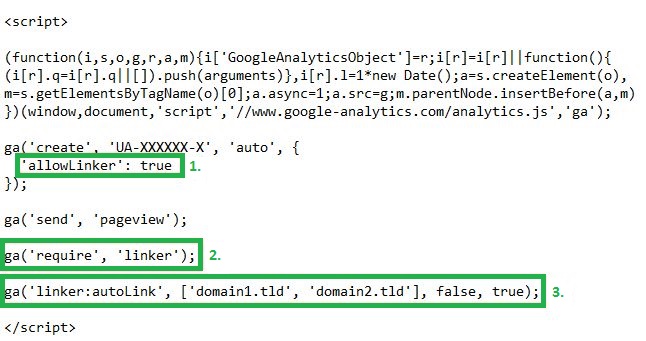
If analytics.js code, you can install the autoLink plugin by making a minor modification to the following code:

1. specify which outgoing parameter of the URL to look at for the last less than 2 minutes
2. load the autoLink plugin
3. the plugin's command contains the domain and two parameters - the first one sets which parameters should be used for the anchor part of the URL, and the second one allows you to set the format.
It is somewhat easier if you Google Tag Managed we use - just add the 2 required settings to the Universal Analytics tag.
Conclusion
Using Analytics settings to manage multiple domains or subdomains is not complicated. However, if you are using multiple views, always leave one that contains the default settings.
Source: moz.com