A/B testing of landing pages | Weboptim
A/B testing in Google Analytics
You can learn a lot from an A/B test.
It can be used to determine whether to focus on a single conversion target or to aim for more. It can help you decide which design elements and messages are most compelling to your audience.
Before you start the test, you need to define the purpose of the test.
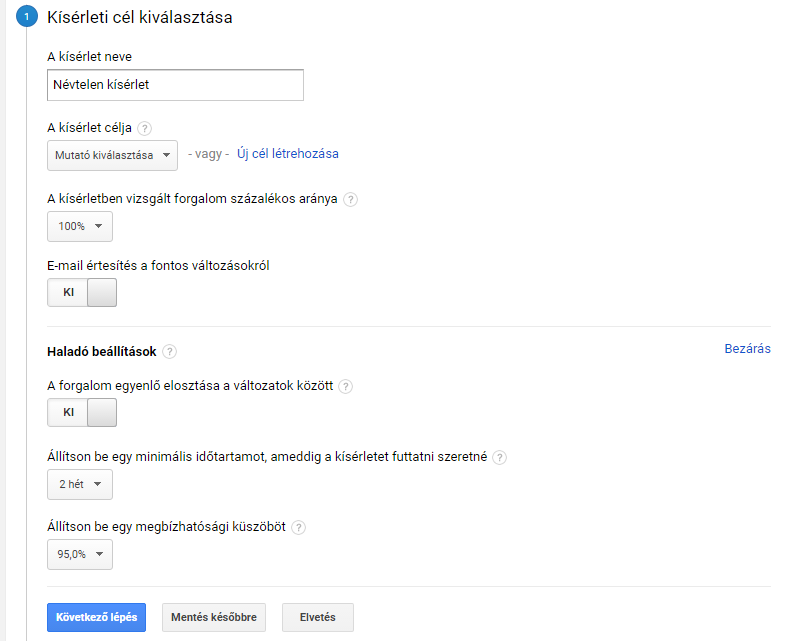
Selection of experimental target
The Experiments opportunity for the Behaviour/Experiments can be found under the menu items.
Click on the "creating an experiment" option.
First, we need to name the experiment.
A "purpose of the experiment" option, you need to specify the indicator you want to use to evaluate the results, such as Adsense, e-commerce, goals, site usage, etc..
- if you want to improve the clicks or display, select the Adsense Opportunity
- if the aim is to increase revenue or the number of transactions, then E-commerce
- if we have a predefined target, such as duration, event attendance or clicks, then the Goals option is used
- if you want a better user experience or a longer time on page, you can use the Website use option is the best choice

Setting up an experiment
Here we can set the "Kthe percentage of turnover tested in the experiment". This will tell you how many visitors will see the test page and how many will see the original.
- For a quick result, we can also add more visitors.
- However, if the experiment is risky, only give a small percentage.
You can also activate an e-mail notification for the test.
A Advanced settings option, you can set whether the traffic should be split equally between the variants. If the option is disabled, the experiment follows the default behaviour, i.e. it dynamically changes the variants to take traffic into account.
Here you can enter another "minimum run time": 3 days, 1 week, 2 weeks.
It is possible to "Reliability threshold" to specify. This is the minimum level that must be reached to determine the winner. The higher the threshold, the more confident we can be that the page declared the winner by Google Analytics is much better than the other one.

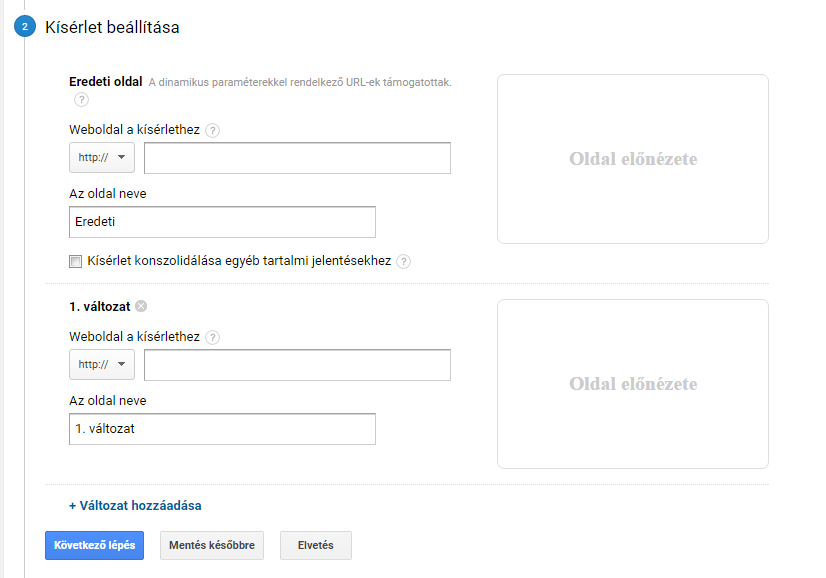
To accompany theset rlet code
The next step is to specify the original and the test page. Simply enter the URL. Check the previews of the page to make sure you have entered the right URL.
A next step button to get the code.
If the GA tracking code is correctly installed on the website, an experiment code will be displayed in the box.
This code is placed immediately after the opening label. Save and go to the next step.
View and start
Once the code is added, the GA validates it and if it finds an error, it prints it.
Sometimes you cannot find the code. In this case, skip the validation step, but only if you are sure that the code is set correctly.
Checking the results
After the experiment has run, Google Analytics will announce the winner based on the previously defined metrics and the confidence threshold.
It seems simple. But does it work?
Google Analytics is a free tool that is very easy to configure.
There is one drawback: It does not support multivariate testing, which is a well-known method for testing. Nor can it be used to test email campaigns. But it is still the best choice for running A/B tests.
Some guidelines
Run only one test at a time
Testing more than one thing at a time can confuse the results. If you A/B test an email campaign that directs users directly to the landing page at the same time you A/B test it, the results can be messy. How will we know which change caused the increase?
Test one variable at a time
Same principle as the previous one. In order to evaluate how effective 1-1 element on the page is, we need to separate what the variable is in the A/B test. Only change and test one element at a time.
A/B test the whole "battery"
It's certainly worth testing different button colours or background tones, but you should also consider testing the whole landing page, call-to-action version. Instead of simple design elements like headline, image, design 2 completely different landing pages and test against each other. This type of testing can yield the biggest improvements.
Let's test small changes
Despite the fact that we often think that only big, revolutionary changes can increase the number of leads, the small details are often just as important. As we build our test, remember that small changes, like landing page images or the colour of the CTA button, can make a big difference. These types of changes are usually much easier to measure than larger ones.
Also measure the depth of the channel, if possible
Sure, the A/B test may have a positive impact on landing page conversion rates, but what about sales numbers? We might see that the landing page we converted is generating more sales.
Decide what you want to test
There are many variables that can be tested. You don't have to limit this to just images or text. It could be design, wording or layout. In fact, in some areas testing may not be immediately recognisable. For example, you can test different audiences, timing, etc..
Divide the sample into random groups
To get conclusive results, test 2 or more audiences that are equivalent.
Test "at the same time"
Timing plays a major role in the results of a marketing campaign, whether it's the time of day, the week or the month of the year. If you run test A for a month and then test B a month later, you don't know if the response rate was the result of a different template or a different month. A/B testing allows you to run 2 or more variations at the same time.
Decide on the need before testing
Before we start the test, let's think about what significant results we expect to see, enough to make the change live.
Other A/B testing tools
unbounce.com - It allows you to build, publish and test responsive landing pages without any HTML knowledge.
vwo.com - One of the simplest A/B testing tools, you can change titles, buttons, images or other elements.
fivesecondtest.com - The 5-second test allows you to fine-tune landing pages and call-to-action elements by finding out what people remember from the desing after they have viewed the page for 5 seconds.
convert.com - Enables cross-domain A/B testing with development tools such as jQuery, Javascript and CSS.
Did you like the article? You can share it here!