Mobile usability issues | Weboptim
From 21 April mobile-friendly feature is also a ranking factorwill count in Google's eyes. This announcement had/has a significant impact on mobile search results worldwide.
Google offers 2 ways to check if your website is mobile-friendly:
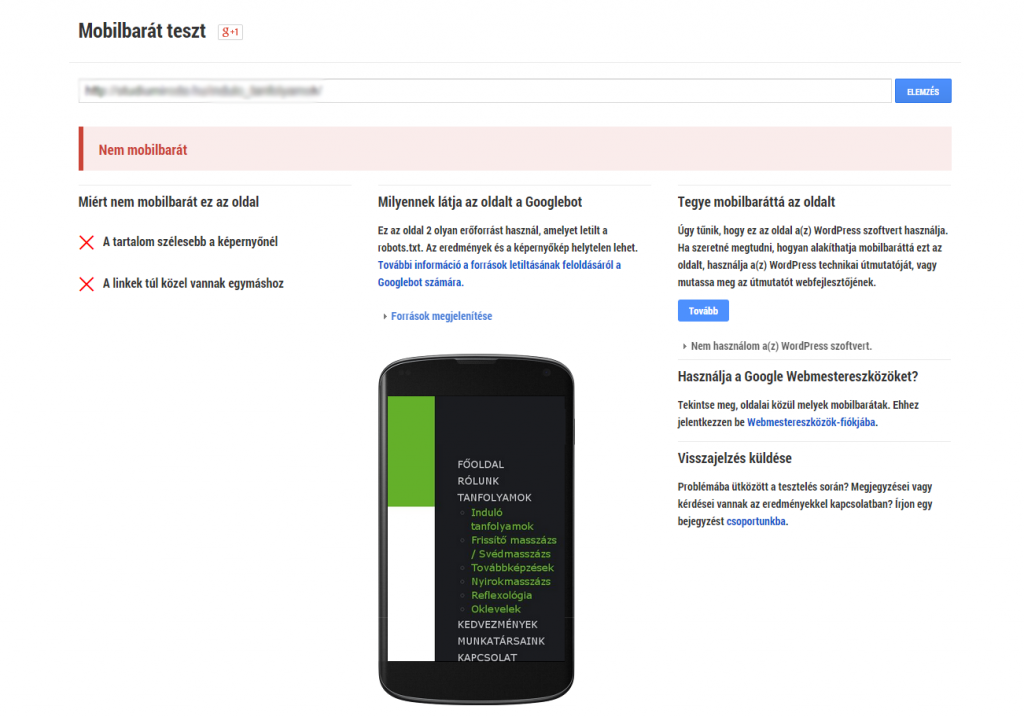
1. If you want to test some pages, use the Google Mobile Friendly testet.

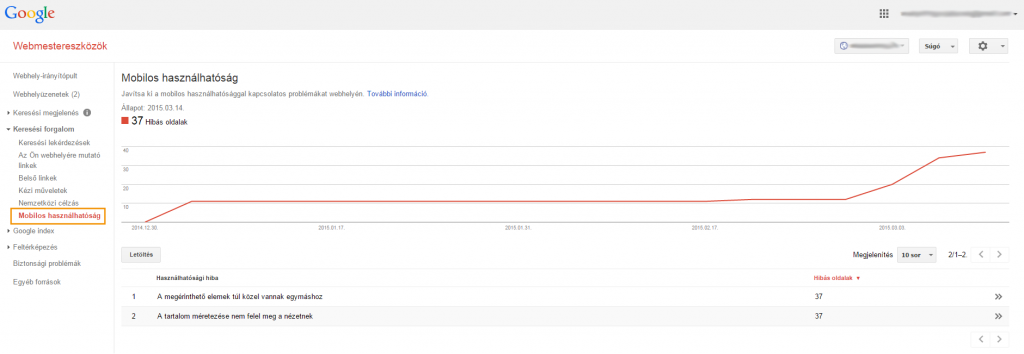
2. If you want to scan the whole page, use the Webmaster tools provides a complete list of mobile usability issues, from Mobile usability report on the tab.

Google Webmaster Tools will send you a warning if a website is not usable on mobile, if you ask for it. An automatically generated message will describe the error and the options for correcting it.
The message sent by Google:
Fix mobile usage issues on valami.hu
Tagged: webmaster of valami.hu website
Google's systems tested 154 pages of its website and found that their 100% contains critical mobile usability flaws. The errors on these 154 pages significantly impact mobile users' experience of the site. These pages will not be considered mobile-friendly by Google Search, and will therefore be displayed accordingly to smartphone users and their ranking position accordingly.
Fix it now:
- 1. Find problematic pages - View a report of the non-mobile-friendly pages on your site and the problems found. Investigate mobile problems!
- 2. Learn more about mobile-friendly design - There are many ways to make your website mobile-friendly. Find specific information on the issues mentioned in the Webmaster tools. Follow our guidelines!
- 3. Fix mobile usability issues on your site - Fix the issues that are making your site not mobile friendly.
Not sure what to do next?
- If you have created your website using software such as WordPress or Joomla (also known as a Content Management System, or CMS), read the simple steps to make a CMS mobile-friendly.
- For more information, see the on building mobile-friendly websites On our developer website.
- For further questions, please contact Webmaster forum post - refer to message type [WNC-451500]
Around half of websites are not mobile optimised and may rank lower in organic searches as a result.
Why is it good to have a mobile-friendly website?
Viewing a desktop version of a website on a mobile device is often difficult, with small fonts making it hard to see the text, and you always have to zoom in. Users find this frustrating and tend to leave the site. The difference with a mobile-friendly website is that the content is optimised for the screen, is easy to see and use.
How can I make my website mobile friendly?
Choose the type of content management system you use:
- WordPress
- Joomla
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
- Other
To get started, follow these general guidelines:
- Before we do anything, let's make a backup copy from the site. If you're not sure how to do it, contact our webmaster or check the Google Webmaster forum.
- Update the content management system to the latest version. There are cases where the CMS update automatically includes security features that make the website mobile-friendly.
- If you are unique topic you choose, make sure it's mobile-friendly.
a, In the theme documentation, you can check if the theme is responsive/mobile-friendly.
b, If there is a demo version available, you can run the Google Mobile Friendly Testhis.
c, In addition to all this, the topic speed of you can also test.
What do you need to know when building a website for mobile?
- Be simple. Help visitors find what they are looking for. Reduce the number of user interactions: once a product is selected, it is easy to buy/order.
- Weigh the effectiveness of the website in terms of the ease with which mobile visitors can perform specific tasks (e.g.: shopping, subscribing to newsletters, contacting us, etc.)
- Choose a theme/template that is consistent across all devices. A responsive web design means that a page, whether you're using a desktop, tablet or mobile device, is displayed according to the screen size.
What mistakes can we make?
- 1. Forgetting mobile users
Keep in mind that a good mobile site is useful - it helps users to shop/read etc. But don't make a mobile formatted site that loses all useful functionality, make a mobile friendly site. - 2. Move the mobile site to another domain or subdomain
While Google supports multiple mobile page configurations, separate mobile URLs require more work and can increase the number of potential technical problems. Use responsive web design instead. - 3. Instead of seeking inspiration, we work mindlessly.
Look at other websites, competitors and get inspired.