Website speed optimisation after the August 2021 Google Update | Weboptim
Patience is the mother of roses, they say. However, even the most impatient people don't like to wait long and constantly - whether in a bank or a shopping mall. Waiting makes us angry and tense.
The situation is similar when loading web pages. After clicking on the link to the site they want to visit, users don't like to wait: the slower the page loads, the more likely they are to close it and look for another site.
How important is sitespeed?
The sitespeed is the 200 used by Google ranking criteria one of them, looking at both desktop and mobile devices.
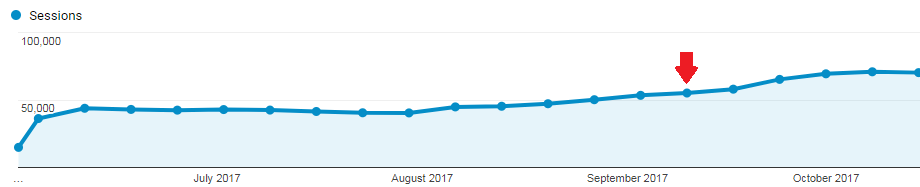
Faster website = higher organic traffic

Site speed also improves the user experience!
Think of how many times we have closed a website because we had to wait too long for it to load (properly). If you want users to stay on the site and make a purchase, then 3-5 seconds we must keep the loading time.
What can cause slow loading?
There are many reasons for the long filling time. First of all, perhaps the host-needs to be looked at more closely. It's no use having a cheap service if it's not reliable and in the long run it will hurt your business rather than help it. Therefore, make sure that everything is working properly with the provider before making further inquiries.
Other slowing factors:
- Non-optimised images - PNG and JPEG images are most often the ones that carry extra data for some reason.
- Extension loads - sometimes a comment or social media button can cause problems.
- Incompatible browser/extension/application - flash content, for example, can cause significant slowdowns, and is not compatible with all devices (most mobile devices are not compatible at all).
- Lots of advertising - advertisements on the website (especially those that include sound) also reduce site speed.
- Extensive codes - Analytics, affiliate, conversion codes, code snippets for forms, all have an impact on speed.
- Design - be careful what template you use.
- External embedded media - such as Youtube videos or slideshows, which are valuable content but can also be slowing you down because they are on a different server.
What do we know about page load times?
As mentioned above, page load time is an important search engine optimisation factor. But it is not only important for search engine optimisation! A faster website also increases conversions.
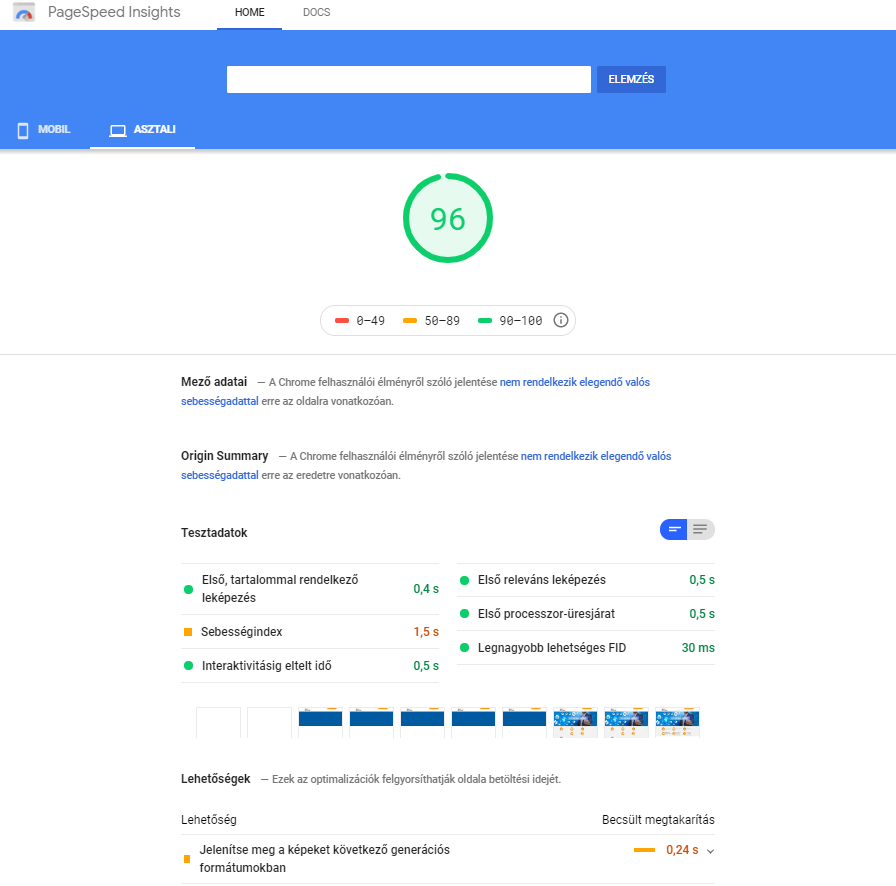
But once we've seen site speed indicators, we realise that it's quite complicated. Google's own PageSpeed Insights is useful, but we cannot rely on a single test.

There are many factors that influence the page load time.
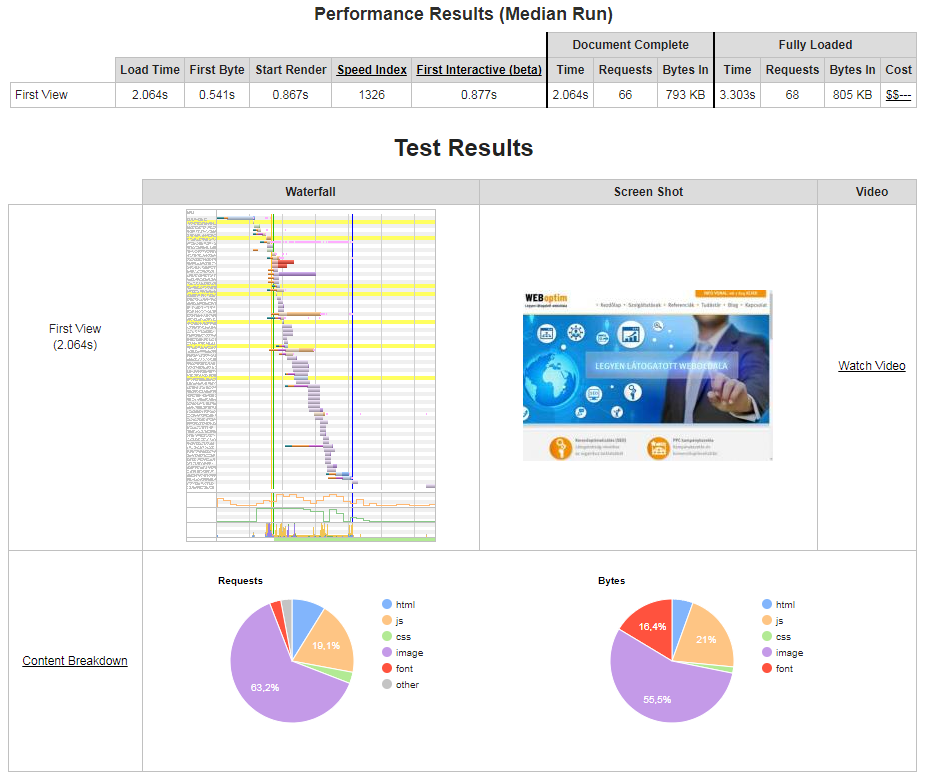
For each URL, the following 6 metrics (which are all part of the page load time) are worth measuring:
- Time to first byte: when a browser opens a URL, it sends a message to the server requesting the HTML document at that URL. This measures the page load time from the time the first bit of your site data is sent to the browser. A fast page load time here could mean that the rest of the page loads quickly.
- Start render: Rendering happens when the computer converts the code into a visual representation, i.e. what the user sees on the screen. Rendering starts when the first part of the web page is displayed. This is useful for users because it lets them know that the page is "doing something".
- Visually complete: The when rendering is complete and the site is fully visible to users.
- Document complete: Although the website is now fully visual, there are still operations running in the background. When this is complete, the server will indicate that the HTML document has finished downloading. This is the most accurate technical measure of the site loading.
- Fully loaded: Once the document download is complete, the asynchronous codes will start to run and other items will start to load. This does not prevent the user from interacting with the website and is therefore not normally considered part of the page load time. This metric is measured when all download activity has ceased for 2 seconds.
- Number of file request: Once the page has loaded, file requests such as CSS, JS or image files will continue to be processed. Many small files can unnecessarily slow down page load times, so they should usually be kept to a minimum.
These indicators are displayed in the site speed measurement as follows:

As with most ranking factors, page load time alone will not get a website to the top, but slow speed may keep it from ranking higher.
Check the Google score of your website here! >>
Optimise the speed of your website to improve search rankings!
If you have any questions, please call us on +36 30 525 7044
Order: