Overlooked site speed factors that affect Google rankings | Weboptim
Site speed is important for SEO. That's what all junior SEO experts say. But how and why does page load time matter?
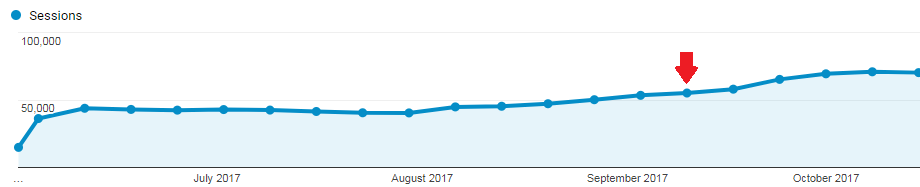
Faster website = higher organic traffic

Google has made significant algorithm changes in the last 2 years and has given voice to the importance of speed. But speed isn't the only thing that matters, it's the specific types of load times that make the real difference.
What we already know about page load times
As mentioned above, page load time is an important search engine optimisation factor. But it is not only important for search engine optimisation! A faster website also increases conversions.
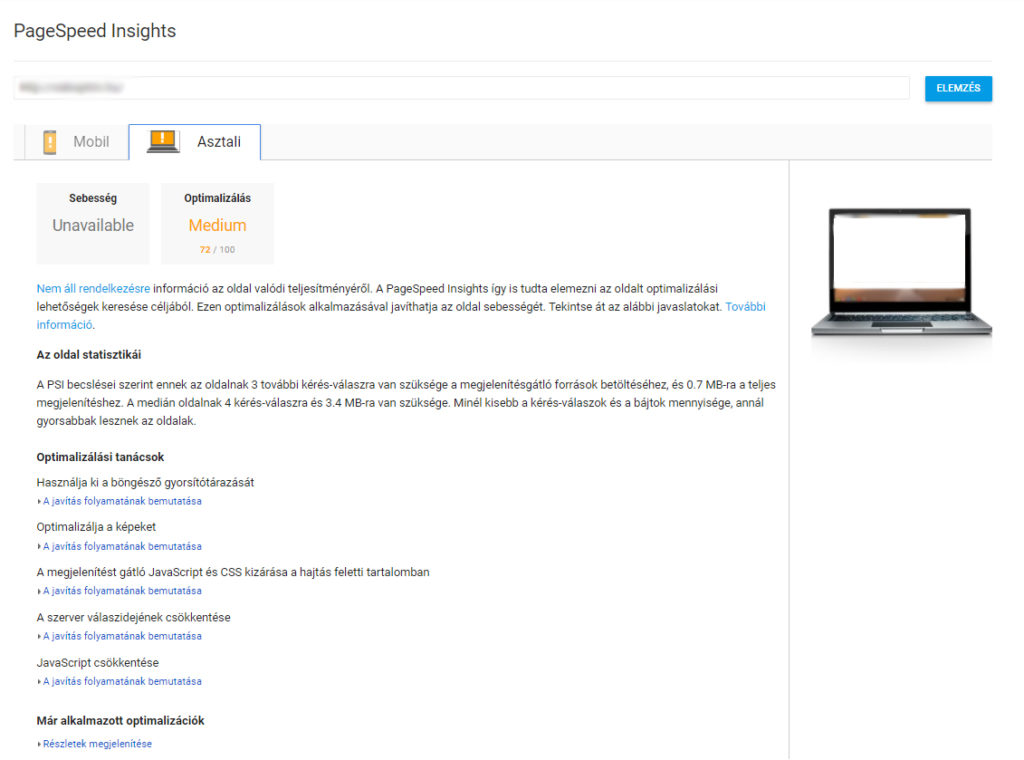
But once we've seen site speed indicators, we realise that it's quite complicated. In fact, Google's own PageSpeed Insights does not give the time result. It is useful, of course, but we cannot rely on a single test.

There are many factors that influence the page load time.
What about the use of plug-ins, image size, caching, server response time, server response codes, first byte, rendering rates, server location, DNS lookups, parallel downloads, encrypted headers, static content, redirects, and all the other factors that play a role?
Complicated.
For each URL, the following 6 metrics (which are all part of the page load time) are worth measuring:
- Time to first byte: when a browser opens a URL, it sends a message to the server requesting the HTML document at that URL. This measures the page load time from the time the first bit of your site data is sent to the browser. A fast page load time here could mean that the rest of the page loads quickly.
- Start render: Rendering happens when the computer converts the code into a visual representation, i.e. what the user sees on the screen. Rendering starts when the first part of the web page is displayed. This is useful for users because it lets them know that the page is "doing something".
- Visually complete: The when rendering is complete and the site is fully visible to users.
- Document complete: Although the website is now fully visual, there are still operations running in the background. When this is complete, the server will indicate that the HTML document has finished downloading. This is the most accurate technical measure of the site loading.
- Fully loaded: Once the document download is complete, the asynchronous codes will start to run and other items will start to load. This does not prevent the user from interacting with the website and is therefore not normally considered part of the page load time. This metric is measured when all download activity has ceased for 2 seconds.
- Number of file request: Once the page has loaded, file requests such as CSS, JS or image files will continue to be processed. Many small files can unnecessarily slow down page load times, so they should usually be kept to a minimum.
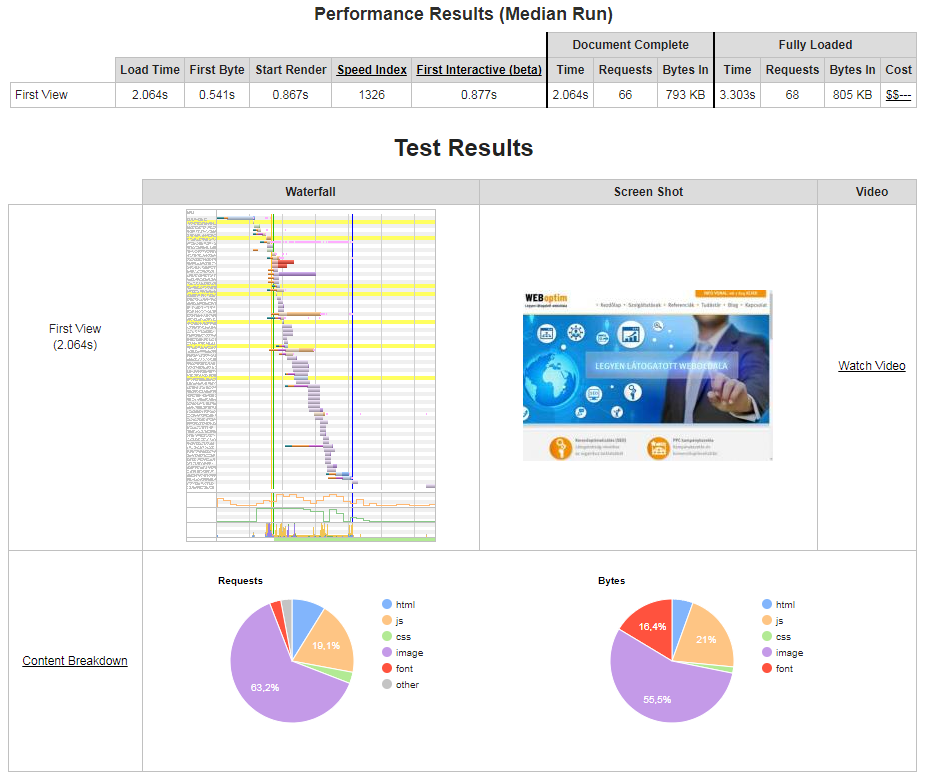
These indicators are displayed in the site speed measurement as follows:

A faster website correlates with better Google rankings. But why?
- The highest ranked websites have a high site speed for the "start render" indicator.
Total filling time is particularly fast for the first 5 positions. The 6th position is on average 20% slower than the website in the first position.
All this suggests that improvements in star render times directly contribute to higher Google rankings.
- The highest ranked sites also provide faster page speeds for the first byte indicator. Looking at this metric alone, there is a significant difference between the top 3 positions.
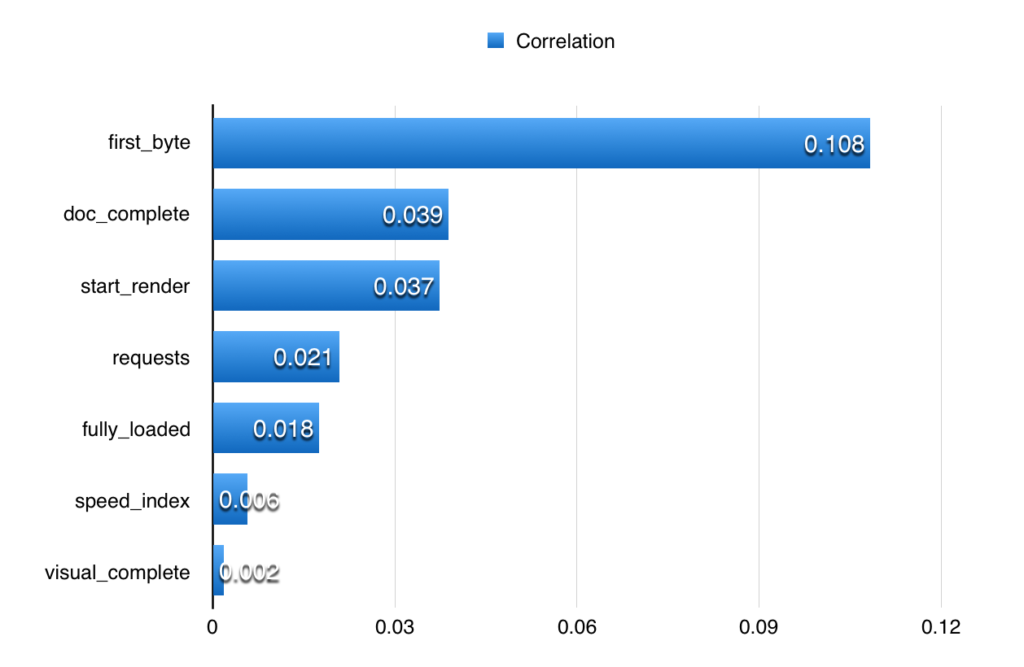
Let's see how much correlation there is between each speed factor and the search ranking:

Because TTFB (time to first byte) has such a significant effect on search rankings, it is easy to ignore the effect of less significant speed factors.
When combining doc complet and start render, their interactions approach the total correlation score of the TTFB.
Google is not using a simplified TTFB score as before. Today, it uses a much more complex interaction between doc complete and start render, and uses these site velocity factors as ranking signals when measuring TTFB.
Why so much emphasis on the time to first byte indicator?
The most important truth: focus on the user.
Second most important: faster is better than slower.
If Google gives a website with a higher TTFB speed a higher ranking in the search rankings, this indicates that they rate the site as providing a superior user experience. Despite the fact that TTFB is an extremely important ranking factor, it is also important to improve page speed times wherever possible.
Conclusion
1. Site speed is important, but only one ranking factor among many
As with most ranking factors, page load time alone will not get a website to the top, but slow speed may keep it from ranking higher. What to do? Try to improve the speed of your site, but continue to focus on optimising other search factors.
2. UX is extremely important
Google loves a good user experience. User experience and page load time are combined in a way: the user experience of a website is affected by the page load time and vice versa. Optimize both site speed and user experience to improve search rankings.
3. Optimise the TTFB indicator
When optimising the speed of your website, play it smart. Rather than pushing hard on the doc complete, star render or fully loaded indicators, focus first on the indicator with the biggest impact: time to first byte.
Source: neilpatel.com