Figyelmen kívül hagyott site speed tényezők, amelyek hatással vannak a Google rangsorolásra | Weboptim
A site speed fontos SEO szempontból. Ezt mondja minden junior SEO szakértő. De hogyan és miért számít az oldal betöltési ideje?
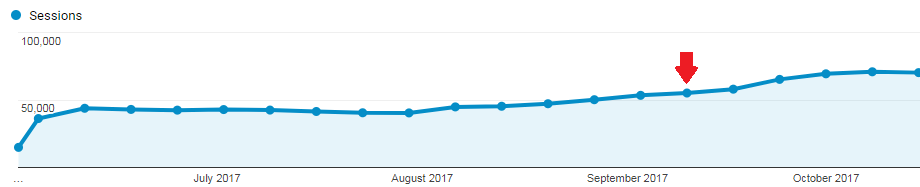
Gyorsabb weboldal = magasabb organikus forgalom

A Google jelentős algoritmus változásokat végzett az utóbbi 2 évben, és hangot adott a sebesség fontosságának. De nem csak a sebesség az egyetlen, ami számít, a betöltési idő speciális típusai jelentik a valódi különbség.
Amit már tudunk az oldal betöltési idejéről
Ahogy már említettük az oldal betöltési ideje fontos keresőoptimalizálási tényező. De nem csak a keresőoptimalizálás szempontjából fontos! A gyorsabb weboldal növeli a konverziókat is.
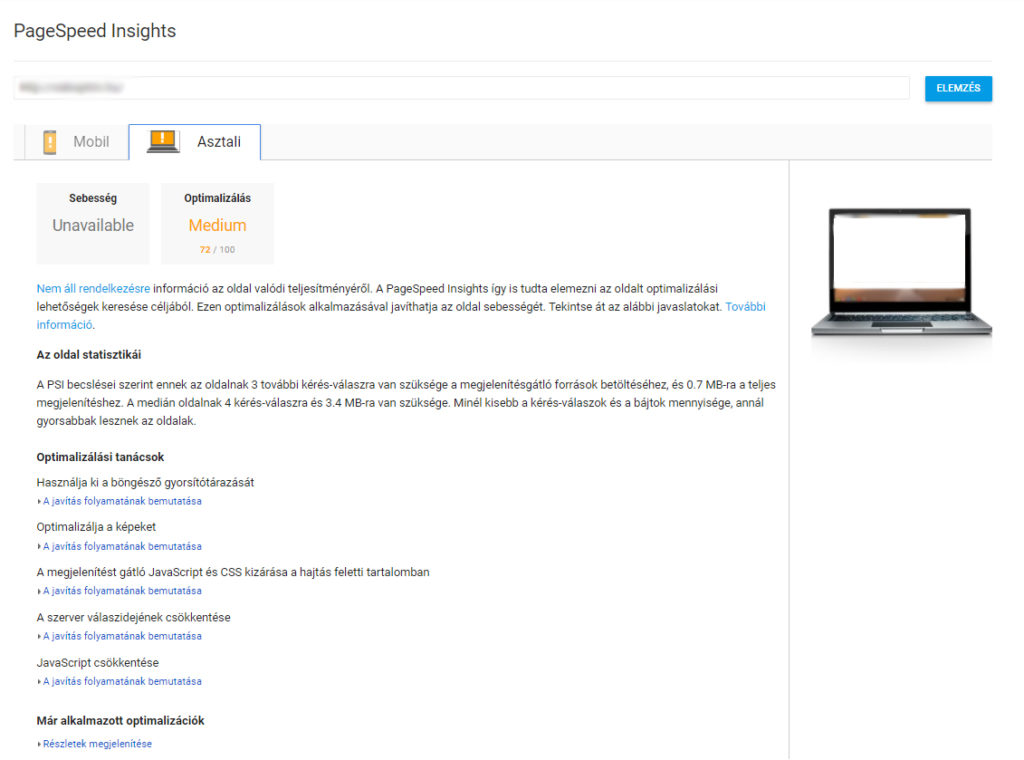
De ha már láttunk site speed mutatókat, rájövünk, hogy ez elég bonyolult. Valójában a Google saját PageSpeed Insights nevű eszköze nem adja meg az időeredményt. Persze hasznos, de nem támaszkodhatunk egyetlen tesztre.

Az oldal betöltési idejének sok tényezője van.
Mi a helyzet a bővítmények használatával, a képmérettel, a gyorsítótárazással, a kiszolgáló válaszidejével, a szerver válaszkódokkal, az első bájttal, a renderelési rátákkal, a kiszolgáló helyével, a DNS keresésekkel, a párhuzamos letöltésekkel, a kódolt fejléccel, a statikus tartalommal, az átirányításokkal, és minden egyéb fontos szerepet játszó tényezővel?
Komplikált.
Az egyes URL-ek esetében az alábbi 6 mutatószámot (amelyek mind az oldal betöltési idejének részét képezik) érdemes mérni:
– Time to first byte: amikor a böngésző megnyit egy URL-t, egy üzenetet küld a szervernek, amiben kéri az adott URL-en található HTML dokumentumot. Ez méri az oldal betöltési idejének mértékét onnantól kedve, hogy az első apró webhelyadat elküldésre kerül a böngésző felé. A gyors oldal beöletési idő itt azt jelentheti, hogy az oldal többi része is gyorsan betöltődik.
– Start render: A renderelés akkor történik, amikor a számítógép a kódot átváltja vizuális megjelenésre, azaz, amit a felhasználó lát a képernyőn. A renderelés akkor kezdődik, amikor a weboldal első része megjelenik. Ez hasznos a felhasználók számára, mert tudatja velük, hogy az oldal „csinál valamit”.
– Visually complete (vizuális befejezés): A mikor a renderelés befejeződött, és a webhely teljes mértékben látható a felhasználók számára.
– Document complete (dokumentum befejezés): Noha a weblap vizuálisan már teljesen megjelenik, még mindig futnak műveletek a háttérben. Miután ez befejeződött, a kiszolgáló jelzi, hogy a HTML dokumentum letöltése befejeződött. Ez a legpontosabb technikai mérőszám a webhely betöltésére.
– Fully loaded (teljes betöltés): Miután a dokumentum letöltés befejeződött, elkezdődik az aszinkron kódok elindítása és többi elem betöltése. Ez nem akadályozza meg a felhasználót abban, hogy kapcsolatba lépjen a webhellyel, ezért általában nem tekinthető az oldal betöltési idő részének. Ezt a mutatót akkor mérjük, ha az összes letöltési tevékenység megszűnt 2 másodpercig.
– Number of file request (fájlkérések száma): Amikor az oldal betöltődött, továbbra is fájlkérések zajlanak, például CSS, JS vagy képfájlok. A számos apró fájl feleslegesen lelassíthatja az oldal betöltési idejét, ezért általában minimálisra kell csökkenteni őket.
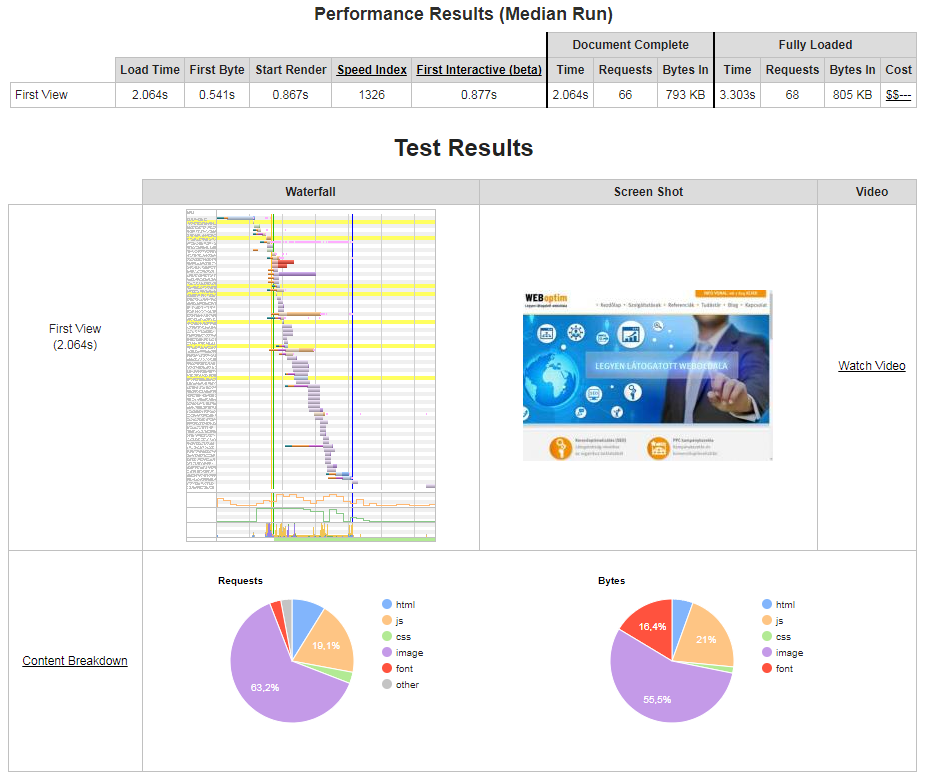
Ezek a mutatók a következőképpen jelennek meg a site speed mérés során:

A gyorsabb weboldal korrelál a jobb Google helyezésekkel. De miért?
– A legmagasabb rangú weboldalak magas site speed értékkel rendelkeznek a „start render” mutató esetében.
A teljes betöltési idő különösen gyors az első 5 pozíció esetében. A 6. helyezés átlagosan 20%-kal lassabb, mint az első pozícióban lévő weboldal.
Mindez azt sugallja, hogy a star render idő fejlesztése közvetlenül hozzájárul a magasabb Google helyezésekhez.
– A legmagasabb rangú webhelyek gyorsabb oldalsebességet biztosítanak a first byte mutató esetében is. Csak ezt a mutatószámot vizsgálva, jelentős a különbség az első 3 pozíció között.
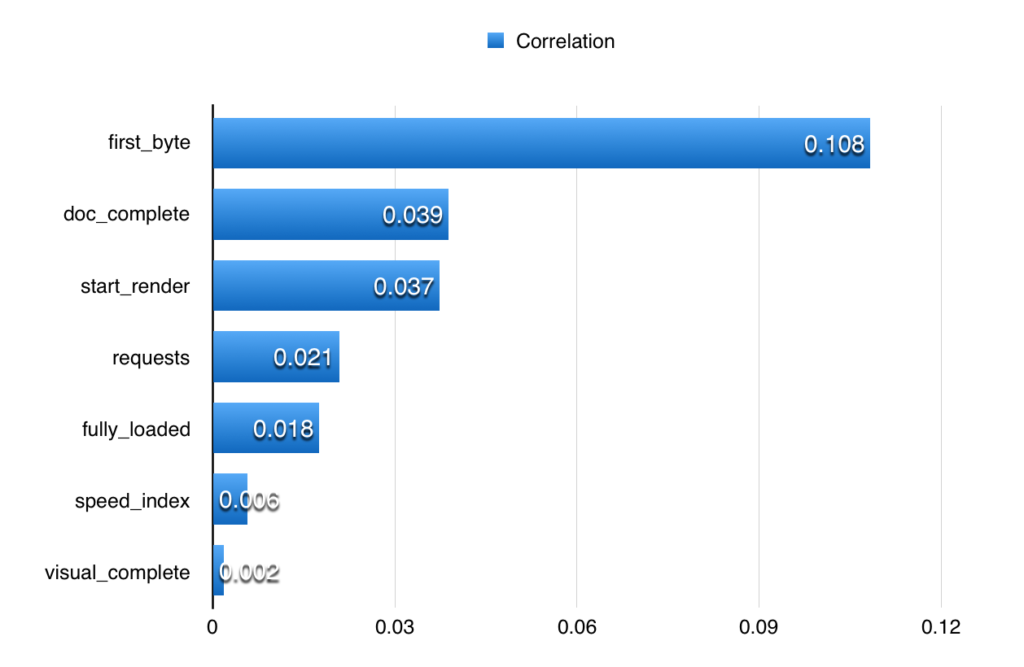
Nézzük milyen mértékű a korreláció az egyes sebesség tényezők és a keresési rangsor között:

Mivel a TTFB-nek (time to first byte) ilyen jelentős hatása van a keresési rangsorra, könnyű figyelnem kívül hagyni a kevésbé jelentős gyorsasági faktorok hatását.
Ha kombináljuk a doc complet-et és a start rendert, azok egymásra gyakorolt hatása közeledik a TTFB teljes korrelációs pontszámához.
A Google nem egy egyszerűsített TTFB pontszámot használ, mint korábban. Napjainkban egy sokkal bonyolultabb kölcsönhatást használ doc complete és start render tekintetében, és ezen oldalsebesség tényezőket rangsorolási jelekként használja a TTFB mérése során.
Miért ilyen nagy a hangsúly a a time to first byte mutatón?
A legfontosabb igazság: a felhasználóra kell összpontosítani.
A második legfontosabb: a gyorsabb jobb, mint a lassú.
Ha a Google a magasabb TTFB sebességű weboldalnak jobb helyezést ad, akkor ez a keresési rangsorban arra utal, hogy ők úgyértékelik az oldalt, mint kiváló felhasználói élményt. Annak ellenére, hogy a TTFB rendkívüli jelentőségű rangsorolási tényező, az is fontos, hogy az oldal sebesség idejét javítsák, ahol csak lehetséges.
Konklúzió
1. A webhely sebesség fontos, de csak egy rangsorolási tényező a sok közül
A legtöbb rangsorolási tényezőhöz hasonlóan az oldal betöltési ideje önmagában nem fogja az első helyre juttatni a weboldalt, de a lassú sebesség visszatarthatja a jobb helyezéstől. Mi a teendő? Próbáljuk meg javítani a webhely sebességét, de továbbra is figyeljünk a többi keresési tényező optimalizálására.
2. Az UX rendkívül fontos
A Google szereti a jó felhasználói élményt. A felhasználói élmény és az oldal betöltési ideje egyfajta módon egyesül: a weboldal felhasználói élményét befolyásolja az oldal betöltési ideje és fordítva. Optimalizálni kell a webhely sebességét és a felhasználói élményt is a keresési rangsor fejlesztése érdekében.
3. Optimalizáljuk az TTFB mutatót
Ha a webhely sebesség optimalizálását végezzük, játsszunk okosan. Ahelyett, hogy erőteljesen a doc complete, a star render vagy a fully loaded mutatókat nyomnánk, először koncentráljunk a legnagyobb hatású mutatóra: time to first byte.
Forrás: neilpatel.com