Hogyan használjuk a Google Analyticset több domain méréséhez? | Weboptim
A Google Analytics mérési lehetőségei több domain vagy aldomain esetében nem túl szélesek. Helyzettől függően, egy vagy több egyszerű lépéssel azonban beállíthatjuk a mérést.
Milyen szituációk fordulhatnak elő?
| Szituáció | Teendő |
|---|---|
| Egy aldomain | Egyszerű Google Analytics követőkód beépítése az oldalba |
| Több aldomain vagy domain, amiket különböző oldalakként kezelünk | Külön követőkód minden domainhez (aldomainhez) |
| Több aldomain egy domainen, amiket egy oldalként kezelünk | Saját-referal oldalak kizárása + egyedi hostname a request URL-ekhez + ga.js / doubleclick.js: domain név beállítás |
| Több domain egy vagy több aldomainnel, amiket egy oldalként kezelünk | Saját-referal oldalak kizárása + egyedi hostname a request URL-ekhez + cross domain összekapcsolás |
A különböző követőkódok beállítása másként történik, ezért első lépésként tudnunk kell, hogy milyen követőkódot használunk.
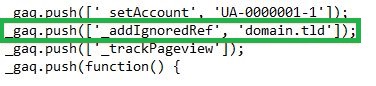
- ga.js / doubeclick.js: „_gaq.push” részletet tartalmaz
- analytics.js követőkód: „ga(‘create'” and „ga(‘send'” részletet tartalmaz
- Google Tag Manager: a fiók tartalmaz analytics tag-et is(Universal Analytics)
Elkülönített követőkódok használata
A követőkód egy egyedi kód, amit a Google Analytics rendszere generál nekünk, mikor regisztrálunk egy weboldalt. Valahogy így néz ki: UA-463253-1. A weboldal minden olyan oldalába el kell helyezni ezt a kódot, amelyekről információt szeretnénk gyűjteni.
Használhatjuk ugyanazt a követőkódot több domain vagy aldomain esetén és megtekinthetjük őket szűrt nézetben külön-külön, de egy összesített nézetünk is van. Ennek a nézetnek akkor van értelme, ha figyelmen kívül hagyjuk a saját-referal forgalmat, meghagyva a domain specifikus nézetet, rengeteg közvetlen forgalommal, ami valójában a testvér-oldalakról érkezik.
Tehát végül választanunk kell a helytelen összesített nézet és a helytelen specifikus nézet között. Ezért ha olyan adatokat szeretnénk mindkét nézetben, amelyek értékes információt hordoznak, meg kell fontolnunk, hogy egyetlen követőkódot telepítsünk minden oldalra.
Saját-referal oldalak kizárása
A saját-referal azt jelenti, hogy egy, az oldalunkra érkező forgalmi forrás a saját oldalunk. Emiatt néhány adat hiányosan kerül a rendszerbe

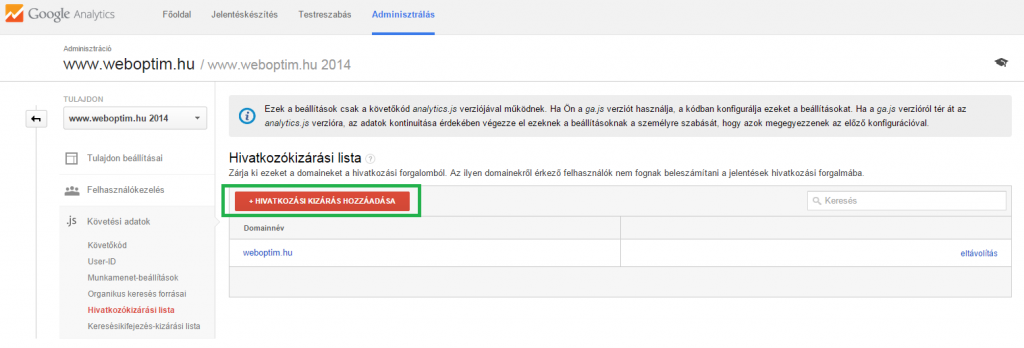
De ha analytics.js kódunk van, akkor az Analytics rendszerében egyszerűen felvehetjük azokat az oldalakat, amiket ki szeretnénk zárni:

Egyedi hostname a request URL-ekhez
A hostname egy olyan név, amit a Google Analytics rendszere rendel az egyes aldomaineknek, ahonnan az oldalmegtekintés érkezett. A request URL pedig az a név, amit a jelentésekben láthatunk, ha beállítunk olyan dimenziókat, mint a céloldal.

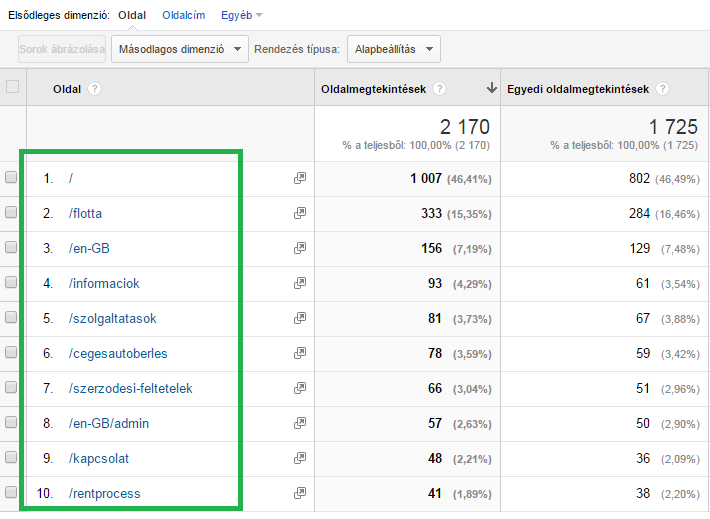
Minden nézet, ami több domainről vagy aldomainről érkező adatokat tartalmaz, hordozza annak a veszélyét, hogy összesített adatként látjuk ugyanazokat az oldalakat.
Például, ha a weboldal tartalmazza a blog.weboptim.hu/adwords és weboptim.hu/adwords URL-t is, akkor ezeket egyesíti egy /adwords request URL név alatt, és így soha nem tudjuk meg, hogy vajon melyik oldal a hatékonyabb a kettő közül.
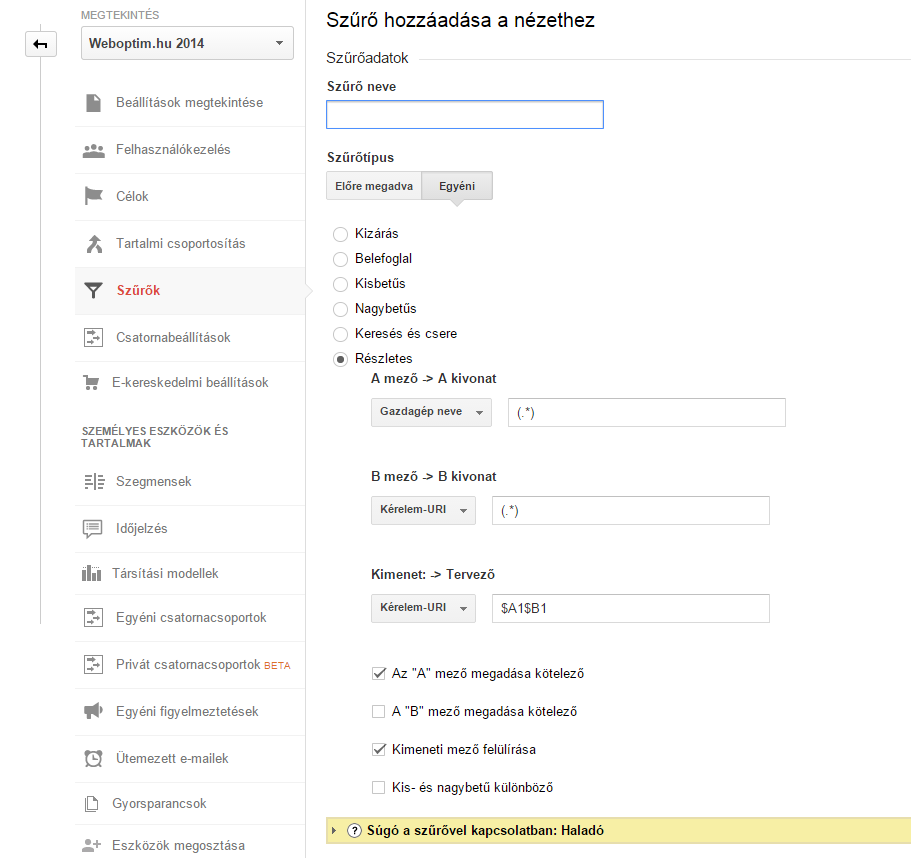
Egy haladó filter segítségével beállítjuk a jó mérést:

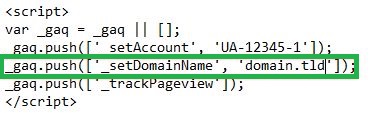
Ga.js / doubleclick.js: domain név beállítás
Az új analytics.js kódot, illetve az Universal Analytics tag-et használó felhasználók számára, ez a lépés szükségtelen. Hacsak nem állítjuk be másként, a sütik automatikus eltárolásra kerülnek a lehető legmagasabb szinten, így elkerülhetjük az aldomain-specifikus adatokat.
Ha régi kódot használunk, akkor az Analyticsben szükséges a sütik helyét beállítani, hogy ne vesszenek el a különböző aldomainek közötti mozgás során. A gyakorlatban ez egy plusz elhelyezését jelenti a kódban.

Ezt mindig domain szinten kell beállítani.
Cross-domain összekapcsolás
Alapesetben a Google Analytics a sütiket az oldal azonos tartományában keresi. Ha nem talál sütit, akkor azt feltételezi, hogy a látogatás még csak most indul, ezért új munkamenetnek számolja. Ha a különböző domainek között mozgunk, a süti „nem jön velünk”, így az adott munkamenetre vonatkozó információknak vége szakad.
De nem kell aggódnunk, egy plugin (autoLink) segítségével ezt leegyszerűsíthetjük. Ha a weboldalunkhoz több domain kapcsolódik, és még nem a legutolsó Analytics követőkód típust használjuk, ezt a funkciót frissíthetünk kell.
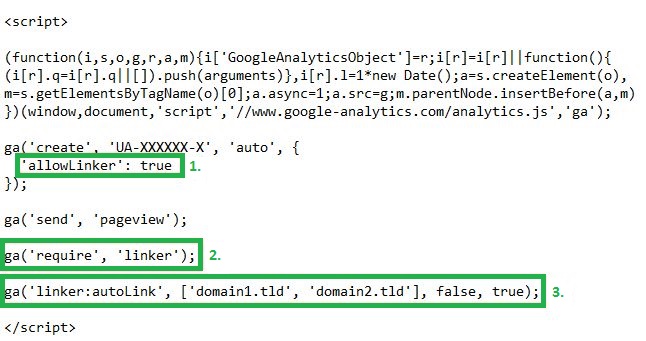
Ha analytics.js típusú kódunk van, az autoLink plugint a követókódban végzett kisebb módosítás segítségével telepíthetjük:

1. adjuk meg, hogy az URL melyik kimenő paraméterét nézze a legutóbbi kevesebb, mint 2 percben
2. töltsük be az autoLink plugint
3. a plugin parancsa a domaint és két paramétert tartalmazza – az első beállítja, hogy melyek az összekötő paraméterek az URL anchor részében, a második pedig lehetővé teszi a formai beállítást.
Valamivel egyszerűbb dolgunk van, ha Google Tag Managert használunk – csak adjuk hozzá a 2 szükséges beállítást az Universal Analytics tag-hez.
Konklúzió
A több domain vagy aldomain kezelésére vonatkozó Analytics beállítások használata nem bonyolult. Viszont ha több nézetet használunk, mindig hagyjunk egyet, ami az alapbeállításokat tartalmazza.
Forrás: moz.com