Landing oldalak A/B tesztelése | Weboptim
A/B tesztelés Google Analytics-ben
Sok dolgot lehet tanulni egy A/B tesztből.
Fel lehet használni annak meghatározására, hogy egyetlen konverziós célra kell-e összpontosítani vagy törekedjünk többre. Segíthet eldönteni, hogy melyik design elemek és üzenetek a legmeggyőzőbbek a közönség számára.
Mielőtt elkezdjük a tesztet, definiálni kell, hogy mi a teszt célja.
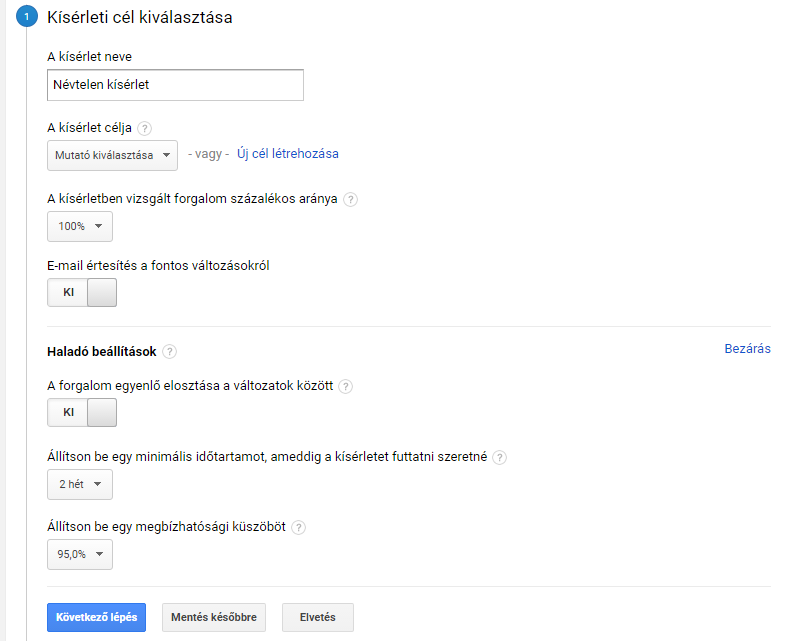
Kísérleti cél kiválasztása
A Kísérletek lehetőséget a Viselkedés/Kísérletek menüpontok alatt találhatjuk.
Kattintsunk a „kísérlet létrehozása” lehetőségre.
Először is el kell neveznünk a kísérletet.
A „kísérlet célja” lehetőség alatt meg kell határozni azt a mutatót, amit az eredmények értékeléséhez használni szeretnénk, például Adsense, e-kereskedelem, célok, webhelyhasználat stb..
- ha a kattintásokat vagy a megjelenítéseket szeretnénk javítani, akkor válasszuk az Adsense lehetőséget
- ha a bevételek vagy a tranzakciók számának növelése a cél, akkor E-kereskedelem
- ha előre meghatározott célunk van, mint időtartam, rendezvény látogatottsága, vagy kattintás, akkor a Célok opciót használjuk
- ha jobb felhasználói élményt vagy magasabb oldalon töltött időt szeretnénk, akkor a Webhelyhasználat lehetőség a legjobb választás

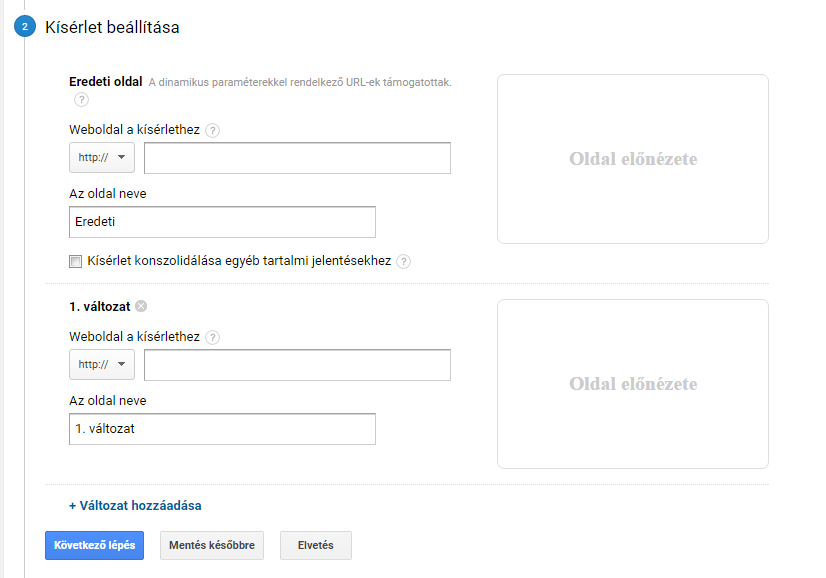
Kísérlet beállítása
Itt tudjuk beállítani a „Kísérletben vizsgált forgalom százalékos arányát”. Ez fogja megmondani, hogy mennyi látogató fogja a tesztoldalt látni és mennyi az eredetit.
– Gyors eredmény érdekében nagyobb látogatószámot is felvehetünk.
– Azonban ha a kísérlet kockázatos, akkor csak kis százalékot adjunk meg.
E-mail értesítést is bekapcsolhatunk a teszthez.
A Haladó beállítások opció alatt beállíthatjuk, hogy a forgalmat egyenlően ossza-e meg a változatok között. Ha a lehetőség ki van kapcsolva, a kísérlet az alapértelmezett viselkedést követi, azaz a forgalom figyelembevételével dinamikusan változtatja a variációkat.
Itt megadhatunk még egy „minimális futtatási időtartamot”: 3 nap, 1 hét, 2 hét.
Lehetőség van „Megbízhatósági küszöb” megadására is. Ez azt a minimális szintet jelenti, amit el kell érni, hogy meg lehessen állapítani a győztest. Minél magasabb a küszöb, annál biztosabbak lehetünk abban, hogy a Google Analytics által győztesnek kihirdetett oldal sokkal jobb, mint a másik.

A kísérletkód beállítása
A következő lépésben kell megadni az eredeti és a tesztoldalt. Egyszerűen csak meg kell adni az URL-t. Ellenőrizzük az oldal előnézeteket, hogy biztosak legyünk benne, hogy a jó URL-t adtuk meg.
A következő lépés gombra kattintva megkapjuk a kódot.
Ha a GA követőkód megfelelően van telepítve a weboldalon, egy kísérlet kód lesz látható a dobozban.
Ezt a kódot közvetlenül a nyitócímke után helyezzük el. Mentés és jöhet a következő lépés.
Megtekintés és indítás
Ha hozzáadtuk a kódot, a GA érvényesíti, és ha hibát talál, kiírja.
Néha nem találja a kódot. Ebben az esetben hagyjuk ki az érvényesítés lépést, de csak akkor, ha biztosak vagyunk benne, hogy a kódot helyesen állítottuk be.
Eredmények ellenőrzése
Miután a kísérlet lefutott, a Google Analytics kihirdeti a győztest a korábban meghatározott mérőszámok és a megbízhatósági küszöb alapján.
Egyszerűnek tűnik. De működik?
A Google Analytics egy ingyenes eszköz, amely nagyon könnyen konfigurálható.
Egy hátránya van: Nem támogatja a többváltozós vizsgálatot, amely egy jól ismert módszer teszteléshez. Nem lehet használni e-mail kampányok teszteléséhez sem. De még mindig ez a legjobb választás A/B tesztek futtatására.
Néhány iránymutatás
Egyszerre csak egy tesztet futtassunk
Egyszerre több mint egy dolog tesztelése összezavarhatja az eredményeket. Ha ugyanabban az időben A/B tesztelünk egy e-mail kampányt, ami közvetlenül a céloldalra irányítja a felhasználókat, amíg A/B tesztet végzünk rajta, akkor az eredmény kusza lehet. Honnan tudjuk majd, hogy melyik változás okozta a növekedést?
Egyszerre egy változót teszteljünk
Ugyanaz az elv, mint az előző esetén. Annak érdekében, hogy értékelhessük mennyire hatékony 1-1 elem az oldalon, el kell különíteni, hogy mi a változó az A/B tesztben. Egyszerre csak egy elemet változtassunk és teszteljünk.
A/B tesztelhetjük az egész „elemet”
Biztosan érdemes tesztelni különböző gombszíneket vagy háttérárnyalatot, de meg kell fontolni, hogy az egész landing oldalt, call-to-action változatot is teszteljük. Egyszerű design elemek helyett, mint a főcím, kép, tervezzünk 2 teljesen különböző céloldalt és teszteljük egymás ellen. Ez a fajta tesztelés hozhatja a legnagyobb javulást.
Teszteljünk kisebb változtatásokat is
Annak ellenére, hogy gyakran azt gondoljuk, hogy csak a nagy, forradalmi változtatások növelhetik a lead-ek számát, pedig az apró részletek sokszor ugyanolyan fontosak. Miközben készítjük a tesztet, ne feledjük, hogy a kis változtatások, mint a nyitóoldali képek vagy a CTA gomb színe, is nagy javulást hozhat. Az ilyen típusú változásokat általában sokkal könnyebb mérni, mint a nagyobbakat.
Mérjük a csatorna mélységét is, ha lehet
Persze, az A/B teszt lehet, hogy pozitív hatással van a céloldal konverziós arányára, de mi a helyzet az értékesítési számokkal? Lehet, azt látjuk, hogy a céloldal, amit átalakítottunk, több értékesítést termel.
Döntsük el, hogy mit szeretnénk tesztelni
Számos olyan változó van, amit tesztelhetünk. Nem kell ezt lekorlátozni csak képre vagy szövegre. Lehet szó akár designról, megfogalmazásról vagy elrendezésről. Tény, hogy néhány területen a tesztelés nem lesz azonnal felismerhető. Például ki lehet próbálni különböző célközönségeket, időzítést, stb..
Osszuk fel a mintát véletlenszerű csoportokra
Annak érdekében, hogy meggyőző eredményeket kapjunk, 2 vagy több olyan közönséget teszteljünk, ami egyenértékű.
Teszteljünk „egy időben”
Az időzítés jelentős szerepet játszik a marketing kampány eredményeiben, legyen az napszak, hét naprj, vagy hónap az évben. Ha futtatunk A tesztet egy hónapig, majd B tesztet egy hónappal később, nem tudhatjuk, hogy a válaszadási aránya a különböző sablon vagy a különböző hónap eredménye volt-e. Az A/B tesztelés lehetővé teszi, hogy 2 vagy több variációt futtassunk egyszerre.
Döntsünk a szükségességről a tesztelés előtt
Mielőtt elindítjuk a tesztet, gondoljuk át, hogy milyen jelentős eredményt várunk, ami elég ahhoz, hogy a változtatást élesben is bevezessük.
Egyéb A/B tesztelő eszközök
unbounce.com – Lehetővé teszi, hogy felépítsük, publikáljuk és teszteljük a reszponzív landing oldalakat, mindenféle HTML tudás nélkül.
vwo.com – Az egyik legegyszerűbb A/B tesztelő eszköz, változtathatunk címsort, gombokat, képeket vagy más elemeket.
fivesecondtest.com – Az 5 másodperc teszt segítségével finomhangolást végezhetünk a landing oldalakon és call-to-action elemeken úgy, hogy kiderítjük, hogy az emberek mire emlékeznek a desing-ból, miután 5 másodpercig nézték az oldalt.
convert.com – Több domainen átívelő A/B tesztelés tesz lehetővé olyan fejlesztési eszközökkel, mint jQuery, Javascript és CSS.
Tetszett a cikk? Itt megoszthatja!