AMP – Accelerated Mobile Pages | Weboptim
A Google tavaly bevezetett egy olyan nyílt forráskódú keretrendszert, amely a weboldalak azonnali betöltését ígéri mobil eszközön. A projektet 2016 februárjában indították el, ám nagy szkepticizmus övezte; a korlátozott hirdetési címkék és a nyílt forráskódú protokoll miatt – amely a felhasználókat messze elnavigálja az eredeti landing oldaltól – a szakértők úgy gondolták, hogy az AMP nem fog nagy célközönséget bevonni.
A mobil AMP története
- 2014 október – a Google AMP hivatalos bejelentése
- 2016 február – a Google AMP elindult
- 2016 szeptember – az AMP oldalak kerültek az organikus eredmények közé
- 2017 május – bejelentették, hogy most már elérhető lesz Adwords-ben a display és keresési hirdetéseknél
- Hamarosan: mobile-first index megjelenése
Az AMP hatása
A Google AMP dokumentumok száma ma már 2 billió körül van, míg 2016 szeptemberében ez az érték csak 600 millió volt. Az AMP oldalakat használó domainek száma 900.000 fölé emelkedett, és ide tartoznak olyan nagy nevek, mint eBay, WordPress vagy Washington Post.
Az AMP dokumentumok kétszer gyorsabban töltenek be, mint a hagyományos oldalak és a várakozási idő is egytizede, mint reszponzív mobil oldalak esetében.

Miért érdemes megfontolni?
- 2020-ra a mobil forgalom 80%-a okostelefonokról fog érkezni.
- A keresések 58%-a mobil eszközön történik.
- A weboldalak 53%-át elhagyták, ha a betöltési idő több volt, mint 3 másodperc.
- 1%-os késés a betöltési időben akár 7%-os konverziócsökkentést okozhat.
Sok weboldal még nem implementálta az AMP kódot, miközben egyértelműen pozitív forgalom mutatókat eredményez:
– Az AMP tulajdonosok 90%-a magasabb elköteleződési arányt tapasztaltak az AMP bevezetése után. 80%-uk nagyobb megjelenítési arányt is észlelt.
– 10%-os növekedés figyelhető meg a dwell time mutatóban azok számára, akik AMP dokumentumot néztek meg, az eredeti weboldalakkal szemben.
Hogyan működik az AMP?
3 alaprésze van:
1. AMP HTML – a HTML egy része, tartalmaz néhány egyedi címkét és tulajdonságot, valamit számos korlátozást. De ha ismerjük a szokásos HTML formátumot, akkor nem okoz nehézséget a meglévő oldalak AMP HTML-nek való megfeleltetésre.
2. AMP JS – Javascript keretrendszer a mobil oldalakhoz. Harmadik fél típusú JavaScript nem engedélyezett AMP-vel.
3. AMP CDN – opcionális tartalomszolgáltató hálózat, az AMP kompatibilis oldalakat kiszűri, gyorsítótárazza és elvégzi a teljesítmény optimalizálást.
Hogyan kell beállítani?
Először is, az adott oldalból legyen 2 verzió: az eredeti és az AMP.
Mivel az AMP nem engedi az űrlapokat és a 3. fél típusú JavaScriptet, így nem lehetnek az oldalon többek között lead űrlapok, oldalon belüli hozzászólások és sok egyéb elem, amit amúgy használnánk.
Néhány korlátozást az oldal template újraírásával kell biztosítani, mint például hogy minden CSS 50 KB alatt legyen.
A multimédiát speciális módon kell kezelni: link
WordPress oldalon egyszerű beállítani a hivatalosan plugin segítségével.
Könnyedén ellenőrizhetjük, hogy a WordPress oldal AMP verziója hogyan működik a Google keresések során. Ehhez használjuk a Google Webmestereszközöket. A Keresési megjelenés menüpontot belül találhatjuk meg az Accelerated Mobile Pages lehetőséget.

Mik az előnyei és a hátrányai?
A Google azért vezette be, hogy javítsa a mobilon böngészők felhasználói élményét. Design szinten, az AMP kód kiiktatja a hirdetéseket és a zavaros JavaScriptet, amelyek betöltése nem mindig zökkenőmentes mobilon.
Az AMP egyszerű struktúrája az eredményezi, hogy a weboldalak közel négyszer gyorsabban töltődnek be, mint a hagyományos oldalak, miközben nyolcszor kevesebb adatot használnak.
Az AMP egy folyamatosan frissülő nyílt forráskódú protokoll. A webmesterek beillesztik az AMP kódot a weboldalba, amely ezután az AMP gyorsítótárából húzza be az adatokat és villámgyorsan megjeleníti az oldalt. Az AMP szerver oldali rendert használ a gyorsítótárazás során, ez biztosítja a gyorsabb sebességet.
Mindezek miatt SEO szempontból fontos, mert a gyorsabb weboldalak általában javítják a visszafordulási arányt, és korrelálnak a magasabb konverziós aránnyal és a jobb dwell time mutatóval.
Az AMP-re való áttérés persze néhány következménnyel is jár. A legtöbb AMP tartalom csak egy hirdetési címkét enged és ezt nehéz elhelyezni. Még inkább zavaró, hogy az AMP megfelelő beillesztése a forráskódba webfejlesztő szakértelmét igényli.
Nem minden AMP dokumentum azonos. Amíg az AMP medián terhelési ideje egy másodperc alatt van, az AMP oldalak 99%-a 8 másodperc alatt töltődik be.
8 másodperc? Az nem tűnik túl hatásosnak.
Ez azért van, mert sok weboldal az AMP kód letört változatát használja, vagy csak egyszerűen nem jól helyezik el a kódot.
Ebben a pillanatban az AMP még gyerekcipőben jár, a pozitív eredmények ellenére is.
De a Google még nem hozta nyilvánosságra az első mobil indexét és így senki nem tudja, hogy milyen fontos vagy tartós lesz az új frissítés. AZ AMP valószínűleg kevésébe fontos rangsorolási tényező lesz a Google első mobil algoritmusában.
Hatással van a SEO-ra?
Az AMP nem hivatalos rangsorolási tényező, de javítja a weboldal betöltési idejét, ami rangsorolási tényező és szerepet játszik a SEO-ban is.
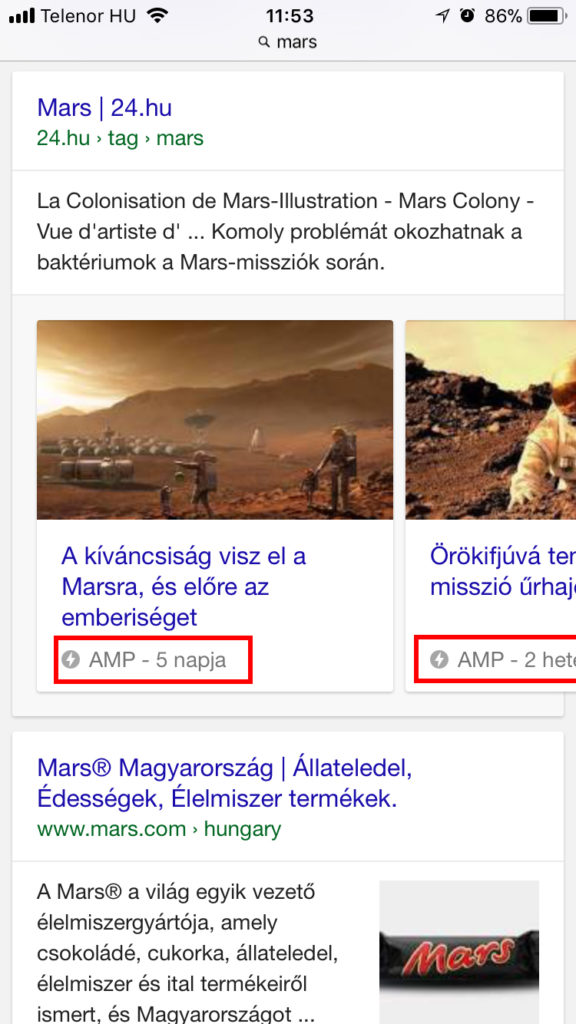
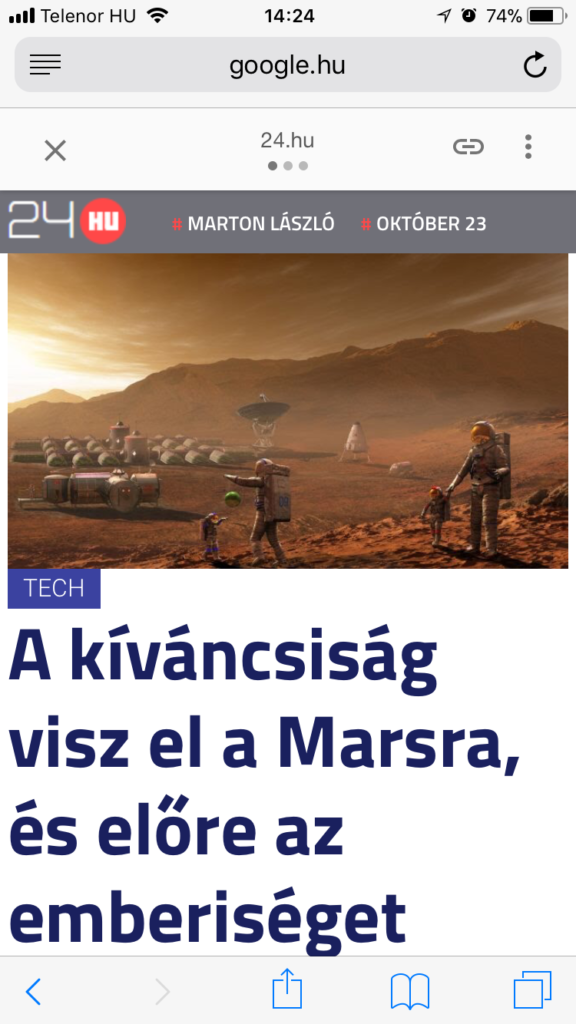
Amikor rákeresünk valamire, láthatunk felül egy kis részt, amely kiemeli az AMP kompatibilis webhelyek híreit. Köszönhetően az AMP-nek, amikor az itt található linkre kattintunk, a cikk azonnal betöltődik.


SEO hatások:
– az AMP oldalak magasan helyezkednek el – az AMP tartalmak fentebb jelennek meg a mobil keresési eredményekben, így a felhasználóknak nem kell vertikálisan görgetniük. Formázva vannak és vízszintes elrendezésben jelennek meg, így könnyebb csúsztatni, ami a jól rangsorolt AMP oldalak számára kiváló megjelenést biztosít.
– a legtöbb ember valóban olvassa a tartalmat – azok akik rákattintanak az AMP oldalakra, nagyobb valószínűséggel elköteleződnek a tartalom iránt és kevésbé fordulnak ki az oldalról. Ez nagyszerű lehetőséget nyújt azok számára, akik hosszabb szövegeket használnak az olvasókkal való kapcsolattartáshoz.
– az AMP nem statikus – bár a weboldalon használt technológia lecsupaszított változata, tartalmazhat dinamikus tartalmat, videót, hangot vagy social média gombokat.
– a Google Analytics támogatja a Google AMP-t – ezáltal láthatjuk, hogyan reagálnak a felhasználók az oldalak AMP verzióira.
– az AMP oldalak nem fognak leadeket generálni – egyelőre nem lehet opt-in formátumokat elhelyezni, így jelenleg nem tudjuk leadszerzésre használni. Ha ez az aloldalunk elsődleges célja, akkor az AMP megvalósítása nem fog hasznot hozni.
– az AMP akadályozhatja a linképítési erőfeszítéseket – az AMP oldalak URL-je a Google.com-ban gyökerezik, ezért ha linkeket szerzünk az AMP oldalakra, akkor nem kapjuk meg ugyanazt a linkerősséget, mint amit akkor kapnánk, ha hagyományos oldalra mutatna a link.
– a HTML-nek hibátlannak kell lennie – a Google nem tárolja az AMP adatokat, hacsak meg 100%-ig kódolási hiba mentesek. Ezért hacsak nem kérünk meg egy szakembert, hogy elvégezze a munkát, akkor előfordulhat, hogy nem tudjuk majd használni.
– az AMP nem hatékony az e-kereskedelmi oldalakon – az AMP jelenleg elsősorban a hosszú tartalomra és cikkekre összpontosít.
Összefoglalás
√ az AMP segíthet a jobb helyen megjelenni a keresési eredmények között
√ az AMP használata javítja a felhasználói élményt a lassú adatkapcsolattal rendelkező mobil felhasználók számára
Χ az AMP limitált HTML, CSS és JavaScript elemet enged. Ez sok funkciót korlátoz, mint például a Facebook like vagy az email űrlapok
√ a Google Analytics támogatja a Google AMP-t
Χ de nem támogat sok más Analytics-hez hasonló platformot
Χ hasonló a helyzet a hirdetési lehetőségekkel (korlátozottak)
√ a mobil látogatók száma jelentősen emelkedhet
Konklúzió
Még nem lehet teljesen átlátni, hogy az AMP projekt hogyan illeszkedik majd a keresőoptimalizálás (SEO) jövőjébe.
Hacsak nem a hosszú formátumú tartalmakra koncentrálunk, jelenleg még nem sok előnyt nyújthat, de ez könnyen megváltozhat az elkövetkezendő hónapokban / években. Lehetséges, hogy hasonló rendszert bevezetnek majd az e-kereskedelmi és üzleti webhelyek esetében is.
De a tény, hogy a sebesség és a mobilbarátság fontos minden weboldal számára nem változott.
Forrás: searchengineland.com , searchenginejournal.com , business2community.com