Weboldal sebesség optimalizálása a 2021. augusztusi Google Frissítés után | Weboptim
A türelem rózsát terem, szokták mondani. Viszont a legtürelmesebb emberek sem szeretnek állandóan és sokat várni – legyen szó akár egy bankról, akár egy bevásárlóközpontról. A sok várakozástól mérgesek és feszültek leszünk.
Hasonló a helyzet a weboldalak betöltésénél is. Miután rákattintottak a kívánt site linkjére, a felhasználók nem szeretnek várni: minél lassabban jön be az oldal, annál nagyobb az esély rá, hogy bezárják és keresnek helyette egy másik honlapot.
Mennyire fontos a sitespeed?
A sitespeed a Google által használt 200 rangsorolási szempont egyike, mind asztali számítógépet, mind mobileszközt vizsgálva.
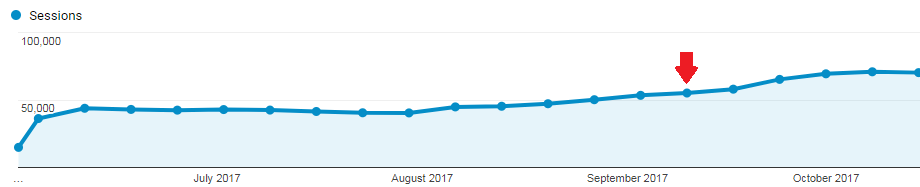
Gyorsabb weboldal = magasabb organikus forgalom

A site speed növeli a felhasználói élményt is!
Gondoljunk csak bele, hányszor zártunk már be egy-egy weboldalt azért, mert túl sokat kellett várni arra, hogy (megfelelően) betöltsön az oldal. Ha azt szeretnénk, hogy a felhasználók az oldalon maradjanak és vásároljanak, akkor 3-5 másodperc alatt kell tartanunk a betöltési időt.
Mi okozhat lassú betöltést?
Számtalan oka lehet a hosszú betöltési időnek. Elsőként talán a host-ot kell jobban megvizsgálni. Hiába olcsó egy szolgáltató, ha nem megbízható, és hosszú távon inkább csak árt az üzletünknek, minthogy használna. Ezért a további vizsgálatok előtt győződjünk meg róla, hogy a szolgáltatónál minden rendben működik.
Egyéb lassító tényezők:
- Nem optimalizált képek – leggyakrabban a PNG és JPEG képeknél fordul elő, hogy valamilyen oknál fogva extra adatmennyiséget hordoznak.
- Bővítmény betöltések – néha egy-egy komment, vagy social media gomb is problémát okozhat.
- Nem kompatibilis böngésző/bővítmény/alkalmazás – egy flash tartalom például jelentős lassulást okozhat, és emellett nem is kompatibilis minden eszközökkel (a legtöbb mobillal egyáltalán nem).
- Sok reklám – a weboldalon elhelyezett reklámok (főként, amelyek hangot is tartalmaznak) szintén rontják a site speed-et.
- Terjedelmes kódok – Analytics, affiliate, konverziós kódok, űrlapokhoz tartozó kódrészletek, mind-mind hatással vannak a sebességre.
- Design – ügyeljünk rá, hogy milyen template-t használunk.
- Külső beágyazott média – ilyenek például a Youtube videók, vagy slideshow-ok, amik ugyan értékes tartalmak, de lassító tényezők is lehetnek, mivel más szerveren vannak.
Mit tudunk az oldal betöltési idejéről?
Ahogy már említettük az oldal betöltési ideje fontos keresőoptimalizálási tényező. De nem csak a keresőoptimalizálás szempontjából fontos! A gyorsabb weboldal növeli a konverziókat is.
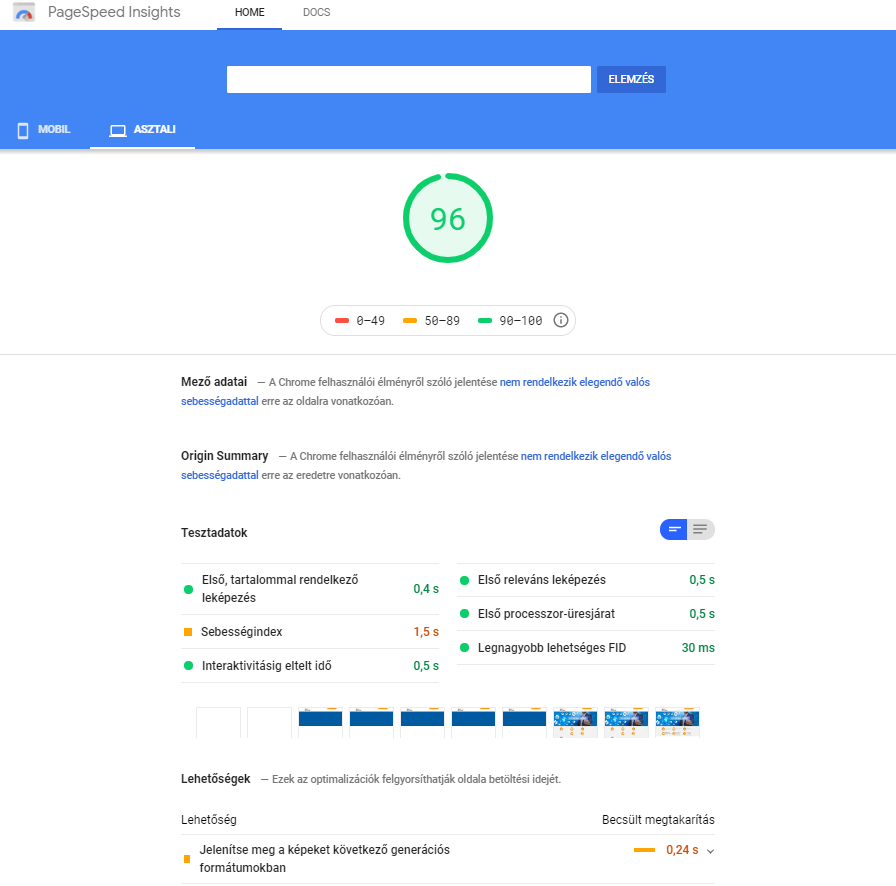
De ha már láttunk site speed mutatókat, rájövünk, hogy ez elég bonyolult. A Google saját PageSpeed Insights nevű eszköze hasznos, de nem támaszkodhatunk egyetlen tesztre.

Az oldal betöltési idejének sok tényezője van.
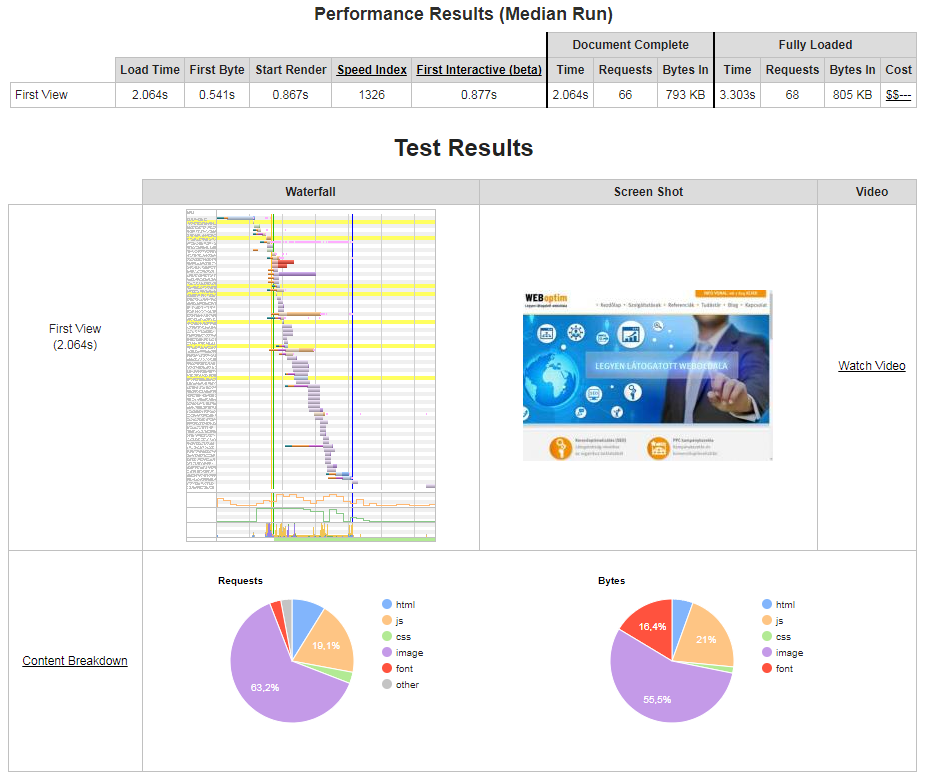
Az egyes URL-ek esetében az alábbi 6 mutatószámot (amelyek mind az oldal betöltési idejének részét képezik) érdemes mérni:
– Time to first byte: amikor a böngésző megnyit egy URL-t, egy üzenetet küld a szervernek, amiben kéri az adott URL-en található HTML dokumentumot. Ez méri az oldal betöltési idejének mértékét onnantól kedve, hogy az első apró webhelyadat elküldésre kerül a böngésző felé. A gyors oldal beöletési idő itt azt jelentheti, hogy az oldal többi része is gyorsan betöltődik.
– Start render: A renderelés akkor történik, amikor a számítógép a kódot átváltja vizuális megjelenésre, azaz, amit a felhasználó lát a képernyőn. A renderelés akkor kezdődik, amikor a weboldal első része megjelenik. Ez hasznos a felhasználók számára, mert tudatja velük, hogy az oldal „csinál valamit”.
– Visually complete (vizuális befejezés): A mikor a renderelés befejeződött, és a webhely teljes mértékben látható a felhasználók számára.
– Document complete (dokumentum befejezés): Noha a weblap vizuálisan már teljesen megjelenik, még mindig futnak műveletek a háttérben. Miután ez befejeződött, a kiszolgáló jelzi, hogy a HTML dokumentum letöltése befejeződött. Ez a legpontosabb technikai mérőszám a webhely betöltésére.
– Fully loaded (teljes betöltés): Miután a dokumentum letöltés befejeződött, elkezdődik az aszinkron kódok elindítása és többi elem betöltése. Ez nem akadályozza meg a felhasználót abban, hogy kapcsolatba lépjen a webhellyel, ezért általában nem tekinthető az oldal betöltési idő részének. Ezt a mutatót akkor mérjük, ha az összes letöltési tevékenység megszűnt 2 másodpercig.
– Number of file request (fájlkérések száma): Amikor az oldal betöltődött, továbbra is fájlkérések zajlanak, például CSS, JS vagy képfájlok. A számos apró fájl feleslegesen lelassíthatja az oldal betöltési idejét, ezért általában minimálisra kell csökkenteni őket.
Ezek a mutatók a következőképpen jelennek meg a site speed mérés során:

A legtöbb rangsorolási tényezőhöz hasonlóan az oldal betöltési ideje önmagában nem fogja az első helyre juttatni a weboldalt, de a lassú sebesség visszatarthatja a jobb helyezéstől.
Ellenőrizze le weboldala Google pontszámát itt! >>
Optimalizálja webhelye sebességét a keresési rangsor fejlesztése érdekében!
Ha kérdése van, hívjon minket az alábbi telefonszámon: +36 30 525 7044
Megrendelés: