Google Tag Assistant útmutató | Weboptim
A Google Tag Assistant nem más, mint egy Chrome bővítmény, amely azonosítja és megvizsgálja a weboldalon található Google címkéket.
Többet között a következőket: Google Analytics, Google Tag Manager, Adwords Conversion Tracking, Remarketing, Floodlight, stb..

De mire is jó?
Több különböző funkciója van:
- Listázza a weboldalon található Google Tag-eket
- Megmutatja a kód elhelyezési hibákat
- Hasznos tippeket és linkeket ad a javításhoz
- Feljegyzi a felhasználók mozgását a konfigurációs hibák megállapítása céljából
Hogyan kell használni?
1. Nyissuk meg a Chrome böngészőnket és telepítsük a Google Tag Assistant bővítményt.
2. Telepítsük a Google Analytics Debugger nevű bővítményt is.
Ez a bővítmény az Analytics egy ún. debug verzióját használja, ami az Analytics telepítési hibák elhárítására szolgál.
3. Győződjünk meg róla, hogy nincs-e olyan bővítmény telepítve a böngészőnkbe, ami akadályozza az Analytics működését.
Ezeket ki kell kapcsolni a Tag Assistant használata előtt, különben egy hibaüzenetet fog csak mutatni. Ellenőrizzük a beállításoknál, hogy a tűzfal nem blokkolja-e a Google Analytics programot.
Fontos: A Tag Assistant csak olyan oldalakon működik, ami legalább egy Google címkét tartalmaz.
4. Kapcsoljuk be a Debugger-t az ikonjára kattintva.
5. Kapcsoljuk be a Tag Assistant bővítményt is.
Kattintsunk rá, majd kattintsunk az ’Enable’ gombra. Az adatok fogadásához frissítsük az oldalt.
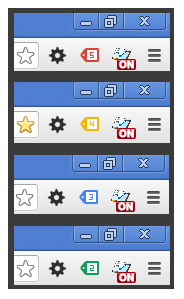
A bővítménye ikonja többféle színű lehet ezután:

Ha piros, akkor komoly kód-elhelyezési problémák vannak egy vagy több kód esetében.
Ha sárga, akkor csak kisebb elhelyezési problémát találhatók.
Ha kék, akkor a talált címkék közül nem mindegyik érvényes (például ha több Analytics kódot talál a weboldalon, akkor kék lesz az ikon)
Ha zöld, akkor mindegyik címke jó és érvényes.
6. Kattintsunk jobb gombbal az ikonra, majd a ’Beállítások’ lehetőségre.
7. A ’Level of Detail’ részben mindegyiket állítsuk ’Detailed Information’ beállításra.
Ha egyes címkéket nem szeretnénk vizsgálni, egyszerűnek kapcsoljuk ki a legördülő menü segítségével. Mindig, amikor a beállításokon változtatunk, újra kell töltenünk az oldalt az adatok fogadásához.
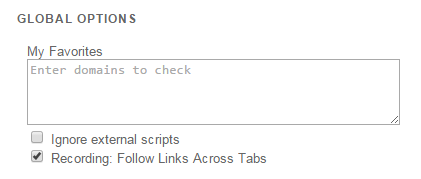
8. A Tag Assistant ikonra kattintva is láthatunk egy ’Options’ fület.
Itt ellenőrizzük, hogy a ’Recording: Follow Links Across Tabs’ mező be van-e jelölve.
Ha nem pipáljuk ki ezt a lehetőséget, az új lapon vagy új ablakban megnyitott oldalak nem kerülnek rögzítésre.
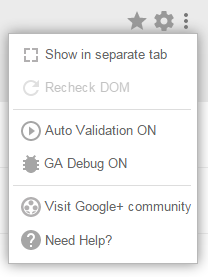
9. Kattintsunk a Tag Assistant ’Menu’ ikonjára.

Ellenőrizzük, hogy az ’Auto Validation’ és a ’GA Debug’ be legyen kapcsolva.
Ha az Auto Validation ki van kapcsolva, a Tag Assistant nem vizsgálja meg automatikusan az oldalakat.
Ha a GA debug van kikapcsolva, akkor pedig a Tag Assistant nem vesz információkat az Analyticsből, ami pedig szükséges lenne a részletes adatokhoz.
10. Nyissuk meg az oldalt, amit vizsgálni szeretnénk.
11. Kattintsunk a Tag Assistant ikonra, majd a menün belül a ’Show in separate tab’ lehetőségre.
Ekkor az új oldalon megnyílik az eredményeket tartalmazó oldal.
Mindig, amikor átlépünk egy másik lapra a böngészőben vagy újratöltjük az adott oldalt, a Tag Assistant eredményei eltűnnek. De ha új lapon nyitjuk meg az eredményeket, akkor ez nem fog megtörténni.
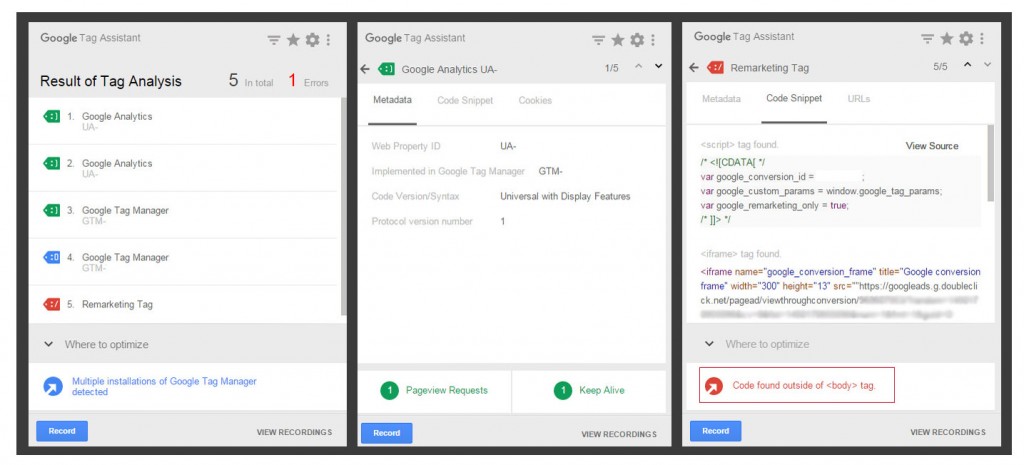
12. Tekintsük meg az eredményeket.
Mit mutatnak meg az eredmények?
- Azt, hogy hány tag található az oldalon.
- Azt, hogy ezek közül hány hibás.
- Azt, hogy milyen tag típusok találhatóak az oldalban.
- Azt, hogy hány Analytics kód van az oldalban.
- Azt, hogy hogyan javíthatjuk ki a hibákat.
- A ’Where to optimize’ szekcióban pedig az értesítéseket vagy a hibákat láthatjuk.
- A ’Code snippet’ nevű box megmutatja az aktuális kódrészletet (amiben a hiba található).
- Ha egy-egy címkére rákattintunk további információk jelennek meg róla, például az internetes tulajdon azonosítója (property ID), a tag manager container id, és a kód verzióra.
A Google Tag Assistant tehát egy kiváló eszköz a weboldalon található kódok azonosítására és ellenőrzésére. Használatával könnyedén felfedezhetjük a kód elhelyezési hibákat, amelyek akadályozhatják a Google Analytics méréseinket.
Forrás: optimizesmart.com