Mobil használhatósági problémák | Weboptim
Április 21-től mobilbarát funkció is egy rangsorolási tényezőnek fog számítani a Google szemében. Ez a bejelentés az egész világon jelentős hatással volt/van a mobil keresési eredményekre.
A Google 2 lehetőséget kínál annak ellenőrzésére, hogy a weboldalunk mobilbarát-e:
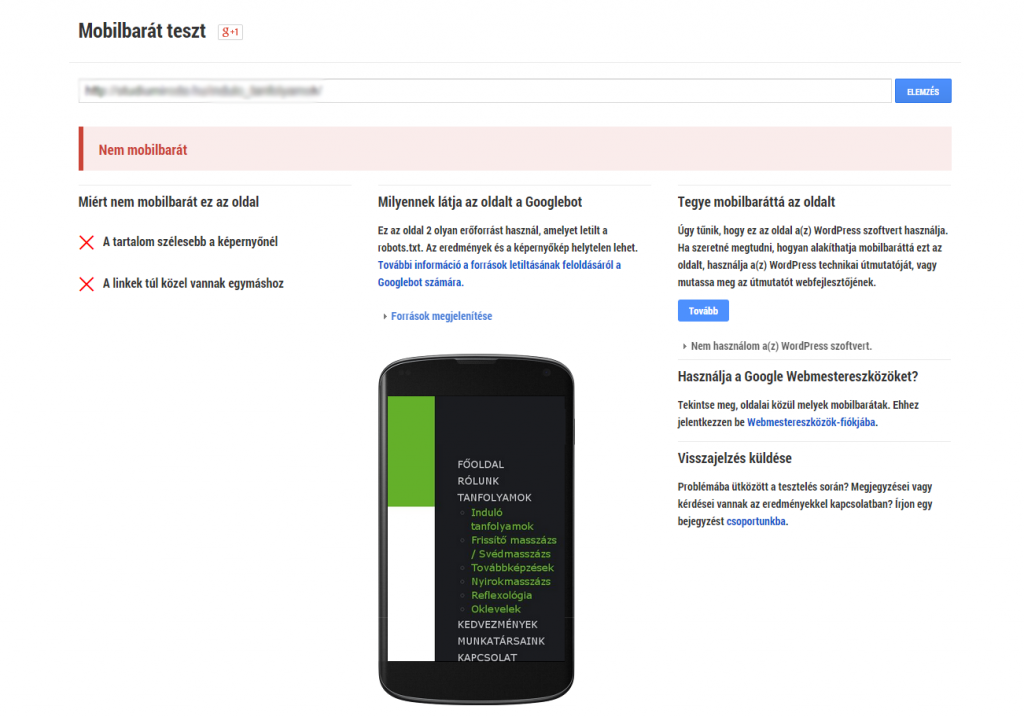
1. Ha néhány oldalt szeretnénk tesztelni, használjuk a Google Mobilbarát tesztet.

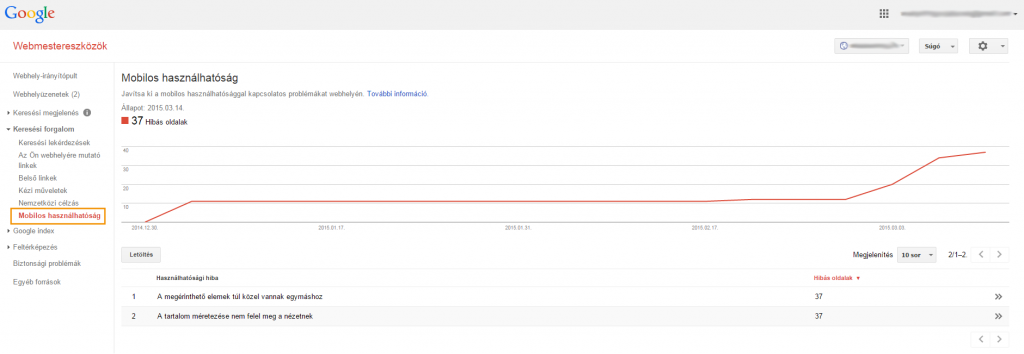
2. Ha az egész oldalt szeretnénk vizsgálni, a Webmestereszközök egy teljes listát ad a mobil használhatósági problémákról, a Mobil használhatósági report fülön.

A Google Webmaster Tools – ha kérjük – figyelmeztetést küld arról, ha egy adott weboldal nem használható megfelelően mobilon. Az automatikusan generált üzenetben leírja a hibát és a javítási lehetőségeket.
A Google által küldött üzenet:
Mobilos használattal kapcsolatos problémák javítása itt: valami.hu
Címzett: valami.hu webhely webmestere
A Google rendszerei tesztelték webhelyének 154 oldalát, és úgy találták, hogy az 100%-uk kritikus mobilos használhatósági hibákat tartalmaz. Ezen 154 oldal hibái jelentősen befolyásolják a mobilos felhasználók webhelyével kapcsolatos tapasztalatait. Ezeket az oldalakat a Google Keresés nem fogja mobilbarátnak tekinteni, ezért okostelefonos felhasználók számára ennek megfelelően jelennek meg, és a rangsorolásban elfoglalt helyük is eszerint alakul.
Javítsa ki most:
- 1. Keresse meg a problémás oldalakat – Tekintsen meg egy jelentést webhelye nem mobilbarát oldalairól, illetve a talált problémákról. Vizsgálja meg a mobilos problémákat!
- 2. Tudjon meg többet a mobilbarát tervezésről – Számos módszert használhat webhelye mobilbaráttá tételére. Keressen konkrét információt a Webmestereszközökben említett problémákkal kapcsolatban. Kövesse irányelveinket!
- 3. Javítsa ki a mobilos használhatóság problémáit webhelyén – Javítsa ki a problémákat, amelyek miatt webhelye nem mobilbarát.
Nem tudja, mi legyen a következő lépés?
- Ha webhelyét olyan szoftverrel hozta létre, mint a WordPress vagy a Joomla (amelyeket tartalomkezelő rendszer, azaz „Content Management System”, röviden CMS néven is ismerhet), olvassa el azon egyszerű lépéseket, amelyekkel egy CMS-t mobilbaráttá tehet.
- További információkat olvashat a mobilbarát webhelyek felépítéséről Fejlesztői webhelyünkön.
- További kérdéseit a Webmesterközpont fórumában tegye fel – hivatkozzon a(z) [WNC-451500] üzenettípusra
A weboldalak körülbelül fele nem mobilra optimalizált, és emiatt rosszabb helyezést érhet el az organikus keresésekben.
Miért jó, ha mobilbarát a weboldalunk?
Egy weboldal asztali számítógépes verzióját mobilon megtekinteni gyakran bonyolult, a kis betűk miatt nehezen látható a szöveg, mindig nagyítani kell. A felhasználók ezt frusztrálónak találják és inkább elhagyják az oldalt. A mobilbarát weboldal esetén a különbség ehhez képest, hogy a tartalom a képernyőre optimalizált, jól látható és használható.
Hogyan tehetem mobil baráttá a weboldalam?
Válasszuk ki milyen típusú tartalomkezelő rendszert használunk:
- WordPress
- Joomla
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
- Egyéb
Kezdésnek kövessük a következő általános iránymutatásokat:
- Mielőtt bármit csinálunk, készítsünk biztonsági másolatot az oldalról. Ha nem vagyunk benne biztosak, hogy hogyan is kell, vegyük fel a kapcsolatot a webmesterünkkel, vagy olvassunk utána a Google Webmester fórumban.
- Frissítsük a tartalomkezelő rendszert a legújabb verzióra. Vannak olyan esetek, amikor a CMS frissítése automatikusan olyan biztonsági részeket tartalmaz, amelyek a weboldalt mobilbaráttá varázsolják.
- Ha egyedi témát választunk, győződjünk meg róla, hogy mobilbarát.
a, A téma dokumentációjában megtekinthetjük, hogy reszponzív/ mobilbarát-e az adott téma.
b, Ha van elérhető demo verzió, az URL-en lefuttathatjuk a Google Mobilbarát tesztjét.
c, Mindezek mellett még a téma gyorsaságát is tesztelhetjük.
Mit kell tudni, mikor mobilra készítünk weboldalt?
- Legyen egyszerű. Segítsünk a látogatóknak megtalálni, amit keresnek. Csökkentsük a felhasználói interakciók számát: adott termék kiválasztása után egyszerűen lehessen vásárolni/rendelni.
- Mérjük a weboldal hatékonyságát aszerint, hogy milyen könnyen tudják a mobilról érkező látogatók elvégezni az adott feladatokat (pl.: vásárlás, hírlevél feliratkozás, kapcsolatfelvétel stb..)
- Olyan témát/sablont válasszunk, ami minden eszközön konzisztens. A reszponzív webdesign azt jelenti, hogy egy adott oldal, akár asztali számítógépet, tabletet vagy mobil eszközt használunk, a képernyőméretnek megfelelően jelenik meg.
Milyen hibákat követhetünk el?
- 1. Megfeledkezünk a mobil felhasználókról
Tartsuk szem előtt, hogy egy jó mobil oldal hasznos – segít a felhasználóknak vásárolni/olvasni stb. De ne mobilra formázott weboldalt készítsünk, ami minden hasznos funkciót elveszt, hanem mobilbarát weboldalt. - 2. A mobil oldalt egy másik domainre vagy aldomainre helyezzük
A Google ugyan támogatja a többszörös mobil oldal konfigurációt, de a különválasztott mobil URL-ek több munkát igényelnek és így növelhetik a lehetséges technikai problémák számát is. Használjunk helyette reszponzív webdesignt. - 3. Ispirációkeresés helyett elszigetlen dolgozunk.
Nézzük meg a többi weboldalt, a versenytársakat és gyűjtsünk inspirációt.